
Angular is a framework for creating client applications using HTML and JavaScript or another language that translates to JavaScript, such as TypeScript. The framework includes a number of libraries, some of which are required while others are only recommended.
In today’s post, we are going to discuss Angular, architecture and the advantages and disadvantages of Angular development services for you in order to decide the best outcome for your business.

Compared to other frameworks, Angular offers a number of benefits, including a consistent framework architecture. It helps developers to construct scalable, enterprise-level apps.
To build Angular applications, you need to start with the basics. In Angular, NgModules serve as the framework’s fundamental building pieces and are organized into NgModuleGroups for various uses. When building an Angular app, you need at least one root module. Many more feature modules may be available.
To improve the user experience, Angular may dynamically change the amount of visible components based on your application’s program logic and application data.
In order to make your program compact, scalable, and effective, service providers are introduced into a component as dependencies.
Root modules are used by class decorators, components by component decorators, and services by service decorators. These decorators give information that Angular can use to make whatever calls it likes to these kinds.
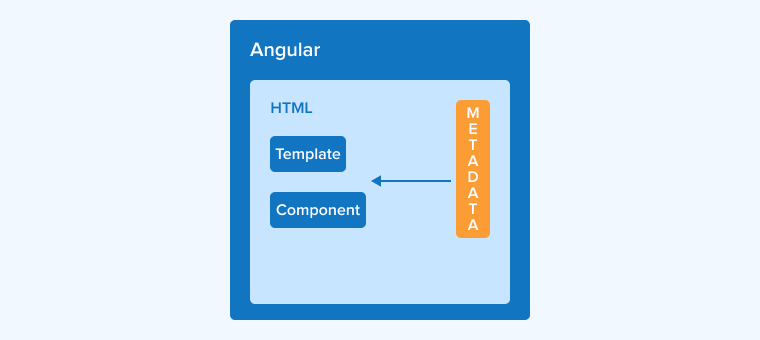
Instructions and code for binding in Angular, which describe before displaying the HTML, Angular templates use metadata for component classes to make modifications. Angular directives and bind angular markup allow components to modify HTML elements.
In order for Angular’s components to make use of them, the application’s metadata must contain information about the service classes that they use like Dependency Injection.
If you need to build paths between different parts of your project, Angular Router is a handy browser-based tool that can help you do it.
1. Angular Architecture
There are certain cornerstone ideas around which the architecture of an Angular app is built. NgModules are the primary container for Angular components, the framework’s fundamental building elements. An Angular application is a collection of NgModules, which organize similar code into functional sets. There is always at least one root module in an app that allows it to bootstrap, and usually a lot more.
Angular is a Model-View-Controller (MVC) framework with in-depth documentation on how to build an application and communicate with the view and the controller. Additionally, it allows for two-way data exchange without compromising the integrity of the binding markup.
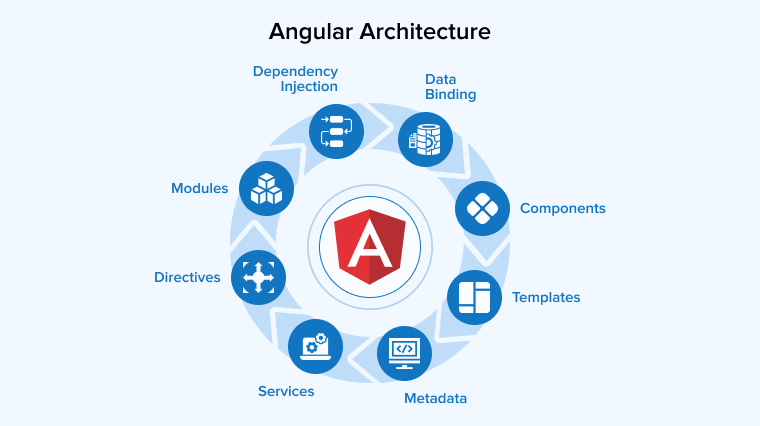
You may think of the following components as the building blocks of Angular applications:

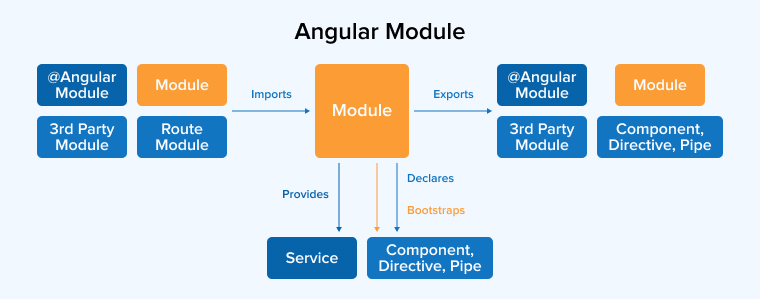
1.1 Modules
Inside of an Angular Module context, a collection of related components or services is treated as a single, cohesive whole. Angular already has a module, the Browser Animation Module, that allows you to break up animation-related work into smaller chunks.
An Angular program may have an infinite variety of modules, but only a single core module, which is accountable for initializing the program and invoking other modules as necessary. Any module’s parts can communicate with any other module’s parts and services.
The provided diagram shows the feedback loop between a module and its constituent parts.

1.2 Component
Components are the building blocks from which every Angular application (which may itself consist of many Angular Components) is constructed. Simple JavaScript/Typescript classes that have HTML layouts and names make up Angular Components.
If components of the HTML template have the correct selector value, it can retrieve information from the related JavaScript or Typescript class or component (name). In some cases, Angular components will have their own CSS styles, which may be accessed by the HTML template.
1.3 Angular Templates
This is a superset of HTML used as a starting point for web design. Angular templates has all the capabilities of HTML and more, such as the ability to proactively build HTML DOM elements and link component data into the HTML.
Event binding allows your application to update its data by responding to events in the outer domain.
Incorporating interpolation values derived from your application data into HTML is possible using property binding.
1.4 Metadata
The Angular framework learns how to interact with a class based on the information associated with that class. To define the proper behavior of a class, this is what you employ.

1.5 Services
A service offers a narrowly tailored capability. It has a specific task, which it performs brilliantly. The goal of service composition is to cut down on unnecessary actions. An internal utility function is better off as a service that may be used by several modules.
Services allow a programmer to manage an app’s back-end processes.
1.6 Dependency Injection
Dependency Injection is performed to correctly create an element’s dependencies by sending the service to the element, allowing it to access the service as needed without prior consideration.
This functionality allows you to maintain a lean and effective set of component classes. It does not check for updates on a server, verify user input, or record to the console in real-time. Instead, it relies on the services to handle that kind of work.
There are positive and negative aspects about using Angular architecture. In the next two parts, we’ll examine each of these points in turn.
1.7 Angular Directives
The format of an HTML document is determined by structural directives. By attaching to, deleting from, and otherwise modifying the host elements, they can mold or alter the DOM.
The most typical internal structural directives are described here:
- NgIF: Template subviews may be created or removed conditionally with NgIf.
- NgFor: NgFor allows you to iterate over a node in a list.
NgSwitch: NgSwitch is a collection of instructions for rapidly navigating between several perspectives.
Designing a component with the hostDirectives property allows you to apply directives to it. Host directives are the term for this type of instruction.
Here, we’re modifying the AdminMenu host element with the MenuBehavior directive. Adding the MenuBehavior to the admin-menu> element in a template is functionally equivalent to this method.
@Component({ selector: 'admin-menu', template: 'admin-menu.html', hostDirectives: [MenuBehavior], }) export class AdminMenu { } |
When an Angular component is rendered, a new instance of each host directive is likewise generated. The host element is the target of the bindings specified by the directives. The inputs and outputs of host directives are hidden from the public API of the component by default. Include Inputs and Outputs for clarification.
Angular uses a static compile-time application of host directives. It is not possible to add directives manually during execution. Directives used in hostDirectives must be standalone. The hostDirectives property’s selection of directives is disregarded by Angular.
Further Reading on Directives in Angular
2. Advantages of Angular Architecture
- Injecting Dependencies
Developers of Angular can create separate services and inject them as desired. As a result, the same services may be better tested and reused. - Support for Several Web Browsers
Angular may be used on any operating system and with any web browser. The majority of the time, an Angular app will function correctly across all major web browsers and operating systems, including Chrome, Firefox, Windows, macOS, and Linux. - Customized Components
In Angular, users may create individual components, which can include both functional and rendering logic. Web components work fine with it as well. - Data Binding
Using Angular, developers can easily respond to user events and push data from JavaScript to the display without needing to compose any additional code. - All-Inclusive
When it comes to server connectivity, application routing, and more, Angular has you covered right out of the box. - Testing
Tests are crucial and Angular was designed from the bottom up to be tested. You can put your entire app through its paces with no trouble at all.
Further Reading on Angular Unit Testing
3. Disadvantages of Angular Architecture
- Migration
The complexity of converting existing js/jquery-based code to the Angular framework is a major deterrent to its widespread adoption by businesses. It may be a pain to upgrade to each new version, and many of them aren’t even compatible with older versions. - Profound Learning Curve
Directives, components, modules, layers, services, dependency injection, pipelines, and templates are the fundamental Angular building blocks that every user should be familiar with. The concepts of AoT compilation, zones, change detection, and Rx.js are among the more sophisticated ones. Due to its comprehensive nature, Angular 4 may be difficult to pick up for newcomers. - Limited SEO Options
Angular has weak search engine optimization (SEO) capabilities and is difficult for crawlers to navigate through. - Verbose and Complex
The verbosity of the Angular framework is a frequent complaint among its users. When compared to other front-end technologies, its complexity stands out.
4. Conclusion
In recent years, Angular Architecture has become a standard for developing dynamic web apps. It’s intended to facilitate the creation of code that is both modular and scalable, as well as comprehensible and manageable. Google, Facebook, and Twitter are just some of the major corporations that have adopted it.






Well written article on Angular architecture. I'd like to add that I think Angular is an excellent choice for creating huge, sophisticated applications. It may be used to create single-page applications (SPAs) and is highly suited for enterprise applications.