
Whether it’s for writing code, creating the user interface, or testing the final product, developers rely on a wide range of tools and frameworks. Text editor, compilers, code libraries, etc., are all examples of development tools and frameworks. Since Angular is the most popular front-end framework for creating mobile and web applications, more and more Angular IDEs are being made available for it.
So, what is an integrated development environment (IDE), and what are the top Angular IDEs for creating apps with the Angular framework? Particularly for Angular development, the suggested IDEs below are listed from the market value because of their ability to facilitate a productive, hands-on software development approach. These IDEs are used by Angular development company because they will improve efficiency and enhance quality.
1. Top Angular IDE for Angular Web Development
While many resources exist for Angular Developers, relatively few really aid in boosting developers’ actual output.
The primary goal of an integrated development environment (IDE) is to simplify the developer’s life. Here are the best Angular IDEs for Angular development.
1.1 Angular IDE

Webclipse has created an integrated development environment (IDE) for Angular. It works both with the Eclipse plugin and as a standalone application. Designed initially to be controlled through tsconfig.json. It’s easy enough for novices to pick up, yet robust enough for professionals to use. It also allows for the sophisticated TypeScript code editing. Completely reworked to maximize Angular’s potential.
Features of Angular IDE
- Integrating TypeScript 3.0’s Validation and Debugging
- Angular CLI integration
- Extensive support for validation and auto-completion of code editor in HTML templates Syntax highlighting and indenting of sources in Angular 7
- Parsing and reorganizing large files into blocks
- Error checking and reporting in real-time as you write code.
Pros of Angular IDE
- Angular IDE offers real-time chat for debugging.
- Improved CLI integration is included to provide for a more streamlined workplace.
- The Eclipse plugin makes it a breeze to pick up and use.
Cons of Angular IDE
- This is not a no-cost endeavor.
1.2 Visual Studio Code

Visual Studio Code is a Microsoft-created source code editor that supports Windows, Mac OS, and Linux. It helps you write TypeScript and provides intelligent code completion for your methods, scripts, and debugging.
Web developers will find Visual Studio Code, a powerful code editor, to be an invaluable tool. Functionalities like syntax highlighting, snippets, and code rewriting make development simpler.
Features of Visual Studio Code
- Support for multiple programming languages: Visual Studio comes with multilingual support which means that developers using it can work with their choice of programming language.
- Git Integration: Visual Studio Code is integrated with Git which means that it enables the development team to commit, pull, and push the changes they made in their code to a remote Git repository.
- Intelli-Sense: One of the best features of Visual Studio is Intelli-sense. This feature helps the developers to detect the snippet code that is incomplete and also makes variable declarations automated.
Pros of Visual Studio
- It’s compatible with a wide variety of operating systems, including Windows, Linux, and MacOS.
- Both businesses and individuals may benefit greatly from Visual Studio.
- Furthermore, it provides proactive assistance with the required plugins.
- As an open-source platform, Visual Studio allows for simple updates and downloads.
Cons of Visual Studio
- Debugging in Visual Studio is less effective than in other programming environments.
1.3 Webstorm

Jetbrains, the creators of IntelliJ, are also responsible for Webstorm’s foundation. In addition, it’s a great option for developing typeScript-powered Angular apps. There is a TypeScript plugin available for use within webstorm as well. It’s compatible with Visual Studio Code editor and provides cutting-edge coding support. It also has a robust plugin ecosystem, full configuration flexibility, local history features, and a ton of other capabilities.
Features of Webstorm
- Simple combination of tools: WebStorm is an IDE that comes with all the required tools for app development. So when developers use WebStorm in order to debug and test the application created using Angular.js, they can get access to various tools like terminal, build tools, and more as they are integrated with WebStorm.
- Smart Editor: WebStorm is an editor that offers a deep understanding of the structure of the project that is being created using it and it helps the developers to write the code by autocompleting the code or detecting and suggesting fixes in the code.
- Fast navigation and search: While working with WebStorm, the developer will be able to quickly navigate through the code as this IDE move faster in the code regardless of the project size and structure. Besides, it also helps in looking for everything from files to classes to symbols of the code.
- Teamwork: With WebStorm, the Angular app development team can efficiently coordinate with each other as this IDE facilitates excellent teamwork by offering features like collaborative development and more.
Pros of Webstorm
- No scrolling is required, making teamwork more efficient.
- Features an in-built spell checker to help you avoid making careless typos.
- Code completion based on smart technology, which can finish sentences and expand on words.
Cons of Webstorm
- Webstorm is not an open-source program, it is not possible to distribute it for free.
- There isn’t a simple way to have many Webstorm projects open at once.
1.4 Sublime Text

Sublime Text is a powerful text editor that is also remarkably light and quick. This text editor’s ability to handle large files with no problems is a prominent feature.
Its improved performance is mostly due to the feature to analyze both regular expressions and case-sensitive text.
Included is multi-cursor functionality, which paves the way for simultaneous revisions and provides a visual representation of the file’s size in the form of a miniature map. Without having to scroll through pages, you may quickly get to a certain area using the mini-map.
Features of Sublime Text
- Quickly Run Code: Angular developers can quickly run their code using Sublime Text IDE as it unlike traditional text editors, allows code to be run directly in the application which is really helpful for smaller projects.
- Text Snippets: One of the most powerful features of Sublime Text is text snippets. This is very beneficial to the developers working on bigger projects as they will have access to text snippets which can make coding a quick and easy process by inserting blocks of the code that will show up repeatedly in any similar project. This is a very effortless and straightforward process that saves developers coding time and also helps them to eliminate errors.
- GPU Rendering: Sublime Text is an Angular IDE that can use the GPU of the user’s system be it Mac, Linux, or Windows when it comes to rendering the interface. This helps in getting a UI that goes high up to 8K resolutions.
- Refreshed UI: By using the Sublime Text editor, the developers can refresh the default and adaptive themes of the project with new tab styles. These themes that it offers come with auto dark mode.
Pros of Sublime Text
- It comes with a plethora of useful add-ons for other programs.
- Sublime Text can handle several tasks with ease.
- Another factor that helps the platform stay lightweight is its extensive customization options.
- As an added bonus, Sublime Text makes toggling between files simple.
Cons of Sublime Text
- Issues with auto-completion of the code when typing. The majority of the features need exploring the menu to uncover.
- Usage of another software to run the code.
- There has to be better cross-platform support.
- Although plugins simplify and streamline many tasks, moving your license to a new machine is not as easy as it may seem.
- There’s an automated file comparison option in Sublime, but it’s not very user-friendly.
- Texts can not be marked or highlighted with different colors.
1.5 Atom

Github’s open-source text editor Atom is modifiable by its users. It’s reliable across a variety of operating systems (Android, Mac, Linux, etc.). The usage of Atom in all the major software development technologies is a given. In addition, it boasts a sizable community that is constantly enhancing the platform with new features, enhancements, and plugins. The program may be tweaked to fit your needs, and it receives regular updates that include new features and skins. Furthermore, Atom offers a default set of packages, a built-in package manager, and syntactic themes.
Features of Atom Editor
- Smart Auto-completion: Atom Editor comes with autocomplete features which also have IDE packages in it which is helpful to the developers in getting suggestions while typing the code and getting matching code for what they have typed so far.
- Great extensions: As soon as you launch an application, the majority of requirements are fulfilled by this IDE but its best feature is its extensions. It comes with amazing extensions that can offer the developer everything from a small email writing feature to a video game.
- Beginner-friendly: Atom is an editor that is pretty normal to use and this is the reason why even beginners choose it for their Angular app development process. It doesn’t come with new keyboard shortcuts or major deviations in UI conventions.
- Easy Theming: The developers that are working with Atom can easily create their worn style of the website until they are familiar with CSS. It allows the developers to create their own themes as per their projects and for that this IDE offers some amazing samples in its package menu.
Pros of Atom
- Easy-to-use, minimalistic design that requires little explanation
- Extremely adaptable (themes, plugins, language support)
- Extensive open-source community support and free add-ons
Cons of Atom
- Several shaky aspects, including random crashes.
- Advanced programmers can’t discover alternatives to VS Studio.
1.6 Brackets

The Brackets text editor is a state-of-the-art, free program. In spite of its small size, this IDE packs a lot of punch when it comes to creating applications for the web and mobile devices.
If you are only interested in developing web applications, Brackets is the best option because it is packed with extraordinary features that will make your development easier. It’s multi-lingual and works with Mac OS X, Linux, and Windows. This open-source IDE for Angular is favored among programmers since it is free.
Features of Brackets
- Live Preview: With Brackets, one can get a real-time connection to the web browser which means that when changes are made in the HTML and CSS code, it will be immediately reflected on the screen.
- Preprocessor Support: Developers can now work with preprocessors and know their entire workflow for better app development by using Brackets IDE.
- Inline Editors: Brackets is an IDE that enables the developers to open a window into the code that is very crucial instead of just jumping between various tabs.
- Highly Extendable: As Brackets IDE is created using JavaScript, CSS, and HTML, it is easy for any developer to extend it and take advantage to get access to the created extensions from the extension manager directly.
Pros of Brackets
- In-place coding revisions
- Mark code snippets with colors for quick reference
- Straight forward layout for focused editing
- Easily transportable, quickly loaded software
Cons of Brackets
- Automatic code hints for possible syntax or code mistakes
- Zero free trial or premium consulting
1.7 Aptana Studio

Aptana Studio is recommended for web and app development thanks to its well-equipped integrated development environment (IDE).
This free IDE is based on Eclipse, the industry standard for Java programmers.
It has several plugins that make it possible to extend the functionality of third-party apps, and it can be used to optimize PHP, CSS, Java, and HTML.
Aptana Studio is designed to aid senior developers, and it provides angular support for sophisticated and cutting-edge web app development practices. For advanced TypeScript developers, this is the greatest free Angular IDE available. It remains dedicated to AJAX app creation and provides smart coding assistance in making any kind of app.
Features of Aptana Studio
- Integrated Debugger: Aptana Studio is an IDE that offers integrated debuggers to the developers working with Angular and this feature enables the development team to grade the product with control execution, inspect variables, set breakpoints, and more.
- Deployment Mechanisms: Developers working on modern web applications can now get a better deployment mechanism than just FTPing their files in the web server and this is possible because of Angular development tools like Aptana Studio and its support for services like Heroku, Capistrano, Engine Yard, and traditional approaches like FTP for deployment.
- HTML5 Savvy Intellisense: Aptana Studio comes with support for Intellisense which makes editing and coding files with this tool a lot easier and more flexible while getting a touch of modern technologies.
- Running Aptana Studio: When a developer is launching his application for the first time on Aptana Studio, it shows a blank workspace rather than a black background like other IDEs which is a bit easier on the eyes.
Pros of Aptana Studio
- The built-in terminal makes it simple to run frequently used commands
- Further, HTML5 code is supported
- You may use common protocols like FTPS, Capistrano, FTP, and SFTP with the aid of the Enhancement Wizard
Cons of Aptana Studio
- Aptana Studio’s stability is questionable at best.
- There is a shortage of resources for large-scale angular projects.
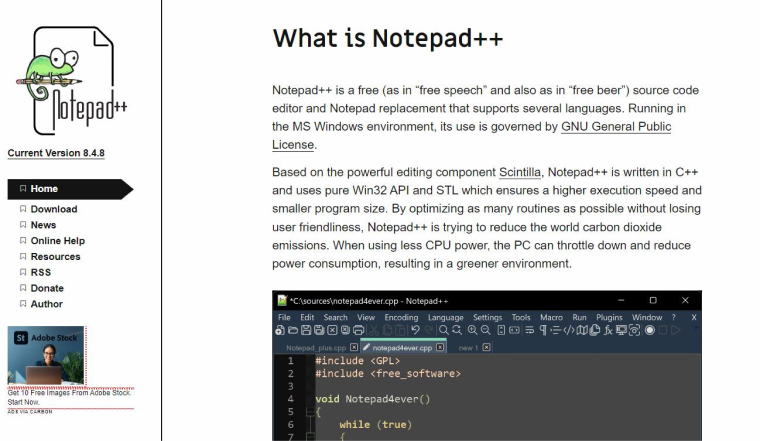
1.8 Notepad++

Notepad++, which is available for no cost, may replace pricey HTML editors for many common tasks when working directly with PHP, HTML, or CSS.
Notepad++ is already quite powerful, but plugins take it to an almost inconceivable new level of capability. In addition, you may install an auto-saving text plugin (AutoSave), a ColdFusion plugin (ColdFusion Lexer), a comparison plugin (Compare), and a toolbar-altering plugin (Customize) (Customize Toolbar).
Features of Notepad++
- Automate work with macros: Notepad++ is a simple editor with amazing features like automation of simple tasks using Macros which enables the developers to recode their keyboard or mouse inputs and repeat them whenever required for upcoming coding tasks.
- Folder as a workspace: When Angular app development companies are working on large-size projects they prefer Notepad++ as it enables the developers to sort their dozens of files by utilizing its feature known as a folder as workspace. This feature enables the developers to view each file in a folder simultaneously with a tree view.
- Compare two versions of the same file: Notepad++ enables the developers to compare two versions of the same coding file and figure out which file has which new feature in it. This is essential when the project is being revamped and there are a lot of duplicate files.
- Targeted browser launching: When the development team is testing the code, they need to have a specific browser in mind which Notepad++ makes easy for them by allowing the software testes to set the browser they want to launch their test code on.
Pros of Notepad++
- It’s free and open source
- Great software for speed
- It offers portability in its use across all platforms.
Cons of Notepad++
- Only supported Windows users may use it.
- Error checking does not exist.
- Syncing to the cloud is not automated.
2. Conclusion
In conclusion, integrated development environments (IDEs) are there to facilitate the creation of basic and straightforward Angular apps. To that end, we’ve compiled this curated list for your convenience. Since there are numerous options for integrated development environments (IDEs), these are the ones that Angular developers suggest the most due to their effectiveness. Also, if you think we’ve missed any of the finest ones, please share them with us below in the comment section. Consider, first and foremost, the scenario in which you want the services of an expert Angular developer. You can rely on Tatvasoft’s Angular professionals to assist you with your project.






Some of the IDEs you mentioned in your article I've used, and I've been very happy with them. My preferred IDE for the majority of web development projects is Visual Studio Code, which is also excellent for Angular development. This is a great article on Angular IDEs! I learned a lot from it.
I really enjoyed reading your article. I'm a beginner Angular developer myself, and I'm always looking for ways to improve my productivity. I found your article to be very informative and helpful.