
Some of us are trying to figure out how to get the Angular application up and running while some have already built an app with an old version of the AngularJs framework. Because the new Angular upgrade is loaded with the latest features and functionalities, businesses are struggling to figure out the best way to migrate the old AngularJs version to Angular’s latest version. As an angular development company, we take this opportunity to clear out the confusion between these two versions.
With this article, we’re willing to provide a hand because this issue has to be addressed timely. We’ll discuss when and why it’s necessary to make the switch from AngularJS to the Angular framework, as well as the approaches we’ve found to successfully implement this migration. In addition, feel free to post a comment below if you have any more inquiries after reading the article.
1. Difference between Angular and AngularJS
Let’s take a look at some common differentiators that distinguish Angular and AngularJS from each other.
| Factors | Angular | AngularJS |
|---|---|---|
| Use | Angular helps developers build desktop and mobile web apps. | AngularJS helps build SPAs on the web. |
| Supporting language | For coding, Angular supports both TypeScript and JavaScript programming languages. | For coding, AngularJS only supports JavaScript programming language. |
| Dependency injection | Angular doesn’t prefer using a dependency injection system. | AngularJS prefers using a hierarchical dependency injection system. |
| Mobile development | Angular apps are considered mobile-friendly. | AngularJS applications aren’t mobile-friendly. |
| Routing | To route information and define configuration, Angular uses @Route configuration. | AngularJS uses @routeProvider to offer routing information. |
| Managing code | It is easy to manage a large codebase and apps with Angular. | With AngularJS, it becomes difficult to manage an expanding codebase. |
| Architecture support | Angular architecture is based on components which are a combination of templates and directives. | AngularJs supports MVVM and MVC architectures. |
| Speed and performance | Angular apps are fast and high-performing. | Although AngularJS apps have high performance, it is not up to the level expected from modern applications. |
| Learning curve | Learning Angular is quite a challenging task. | In comparison to Angular, it is easy to get started with AngularJS. |
| Project management | Angular follows a proper structure, so it becomes easy to manage projects. | AngularJS doesn’t have a specific structure to follow. So, handling AngularJS projects is a complex task especially if they are large. |
| CLI | Angular comes with CLI tools that allow you to create and manage components. | AngularJS doesn’t offer CLI tools. |

2. Why Should Migrate from AngularJS to Angular Framework?
Upgrading is a key objective in migrating from AngularJS to Angular. Let’s delve into the other benefits this migration offers.
2.1 Highly Scalable and Rapid Performance Applications
The modular design of Angular, which allows for the reuse of angular components, makes it very scalable. Each Angularjs component operates autonomously inside the larger system, accountable only for the function it was designed to do.
Developers can study one approach to making angular apps then they easily switch out parts without rewriting their codes.
Using Web Services and server-side rendering, Angular guarantees your app’s speedy performance.
In addition to improving speed, several packages, such as graphics, were eliminated from the Angular core library. These can be included if required.
2.2 Reduced Runtime Errors
The built-in type-checker in TypeScript is rather sophisticated. Most errors may now be found during the angular app development process rather than during runtime. Running mistakes can be reduced with the use of AOT compilation and better error reporting.
2.3 Rich Tooling for Building Amazing Apps
Angular includes all of the essential tools in its base installation, eliminating the need for you to source and pay for any additional packages. Such tools include the Integrated Development Environment (IDE), text editors, and the angular CLI (Command Line Interface).
It uses straightforward declarative templates to rapidly develop new functionalities and a wide variety of existing components to expand the template language. Nearly all code editors and IDEs provide instantaneous Angular-specific feedback and assistance. The result is that you can stop worrying about the code and instead focus on creating outstanding angular applications.
In addition, Angular provides extensive testing resources, such as unit tests, end-to-end tests, and an in-built test Angular module for speedy test coverage.
It is possible to install the excellent, adaptable Angular Material UI framework, which includes a wide variety of UI components and long-term support angular, as a standalone angular module.
2.4 Mobile Support
Mobile devices accounted for more than 54% of global browsing traffic according to Statista. That being said, You are missing out on potential revenue now if you aren’t working on a smartphone version of your web application. And Angular is a mobile-friendly framework. To adapt Angular for smartphones, developers made two crucial modifications:
- Certain parts of an Angular app are loaded only when they’re required (Lazy Scripting).
- To speed up page loads, Angular Universal service is used to render the apps rather than a client browser.
2.5 Support and Regular Updates
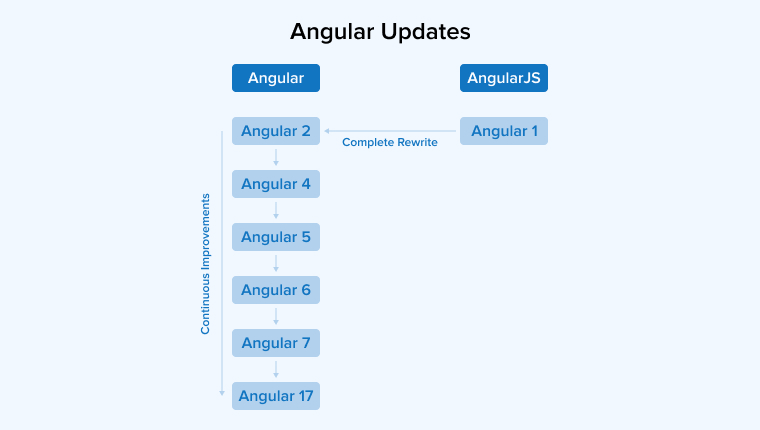
Angular is an up-to-date technology since it is widely used and constantly improved upon. There is a vast & active community of Angular developers and they have promised to produce new and better variants every six months. This will make sure that your Angular-based software can develop and adapt to the ever-increasing needs of its users.
Further Read : Angular vs jQuery – Key Differences
3. Choose the Type of Migration Approach
Your current application will determine which of two migration paths is best for you-
3.1 Migration From the Scratch
Starting over with a fresh migration can be the way to go if you’re looking to give your application a whole makeover. You may re-engineer your existing angularjs code & project structure from the ground up using this method, which covers everything from design to operation. You should count the time, money, and people needed for the relocation before you begin. For smaller applications, this migration method usually works better than for complex applications.
3.2 Hybrid Approach
If you would like to transfer your application gradually, a hybrid approach is the way to go. With this method, you’ll have to handle the framework and maintenance while the migration takes place, as the new code coexists with the old.
You may combine the capabilities of two frameworks into the same application with the help of the AngularJS/Angular-hybrid module. Without impacting overall application performance, the new features & functions are integrated into the new hybrid app while the old functionalities are moved gradually.
4. AngularJS to Angular Migration Plan
Let’s set-up the migration plan as below-
4.1 Set up TypeScript
It is advised to import the TypeScript compiler before beginning the upgrading procedure if you intend to include TypeScript in your updated application.
Since TypeScript is a superset of ECMAScript 2015, migrating to it is as simple as completing the following tasks:
- Set up the compiler for TypeScript.
- Files should be renamed from *.js to *.ts.
- Module loaders allow applications to leverage TypeScript imports and exports to organize code into modules.
- The current functions and parameters need to have type annotations added to them.
- To further improve the code’s readability and functionality, it is recommended to progressively incorporate the new JavaScript capabilities introduced in ES2015.
- You have the option to turn the controllers and services into classes.
4.2 Follow the AngularJS Style Guide for the Code Structure
Since Angular is an improved version of AngularJS, you may use the same AngularJS manual with your Angular app. The two frameworks have the same aims. More closely aligned with Angular, cleaner, and more maintainable AngularJS apps are what you can achieve with the aid of the AngularJS Style Guide.
The upgrade can be considerably smoother if you follow these guidelines:
- Each file has a single component.
- Feature-based folder architecture and versatility.
With these guidelines in place, finding and migrating components and modules is a breeze. Therefore, it is the component of preparation that is highly suggested.
4.3 Use the ngUpgrade Library
Use the angular upgrade module such as ngUpgrade toolbox to migrate angular easier. You may update components incrementally and work with AngularJS and Angular concurrently using this toolkit, which allows both frameworks to coexist.
4.4 Transfer Services and Components
To access Angular components in your Angularjs project throughout the migration, you’ll need to use the degraded components’ functionality. Furthermore, to guarantee compatibility and a smooth transition to the most recent version of Angular, it is critical to meticulously rebuild particular portions of your code.
4.5 Adjust Routing
The migration process is not complete without routing. A smooth upgrade is possible since ngUpgrade automatically supports the routing procedure. To make sure your application’s routes migrate smoothly and efficiently, you may use the UI-Router as well.
Further Reading On: Angular vs React vs Vue: Which One to Choose
5. Summary
Increasing numbers of cases of Angular apps can be found online today, and developers are increasingly switching from AngularJS to Angular. Thankfully, the process is made much easier with the right toolset, which keeps your hybrid AngularJS/Angular project running smoothly and lets you make the switch in phases so that you don’t have to sacrifice adding new features or expanding your business.
You now have a firm grasp on the fundamentals of the AngularJS application upgrade process in case you were unable to develop a basic Angular app in the first place. In addition, if you’re familiar with web development concepts, you may complete the steps above without assistance. If you can’t do it on your own, employ experts. And we are prepared to supply it!
Expertise in AngularJS and Angular developers backs up the extensive expertise our Agile firm has earned in migrating apps to Angular. This means we’ll go swiftly and carefully through the various Angular migration procedures.
However, feel free to get in touch if you require an Angular team to modernize your project in compliance with this guide. We can create an Angular app from scratch or bring your existing AngularJS application up to date. If you have any suggestions for Angular apps, we’d love to hear them below.
FAQ:
How to do Angular migration?
Rewriting the app from scratch is the best option when you cannot reuse components built with AngularJS. On the other hand, Angular has developed hybrid migration methods using ngUpgrade and Angular Elements, which can make the process easier. The needs and scale of the system are the ultimate determinants of the decision.
Why migrate from AngularJS to Angular?
There are many reasons to migrate from AngularJS to Angular including speed, architecture, language, mobile and tooling support, updates, and more.
Is AngularJS still supported?
No, Following an LTS term beginning with the final version 1.8.3, which was published on April 7, 2022, AngularJS became outdated on December 31, 2021.






This blog presents a well-structured and informative guide on AngularJS to Angular migration. The blog covers key considerations, best practices, and pitfalls to avoid, making it a valuable resource for organizations planning to upgrade their AngularJS applications.
The step-by-step approach and easy-to-follow instructions make the migration process less daunting, even for developers who are not experienced with either framework.
I'm currently working on a project that uses AngularJS, and I'm considering migrating it to Angular. Your article has given me a lot of good information to consider. I'm still in the early stages of planning my migration, but I'm confident that your article will be a valuable resource. Thank you for sharing your insights!
Nice piece of article! The article did an excellent job of explaining Angular migration. I hope the article will consider a deep dive into the technical aspects of migration