
JavaScript is a technology that accommodates several paradigms, including event-driven, reactive, object-oriented, and prototype-based development. Originally, JavaScript was exclusively utilized on the client side, but in past years it has also been utilized on the server-side rendering too. In this blog, we have listed the best javascript frameworks which can be utilized on both sides.
For this purpose, many believe JavaScript to be the word of the website. It is not the only language on the internet, but it is widespread enough that several open-source frameworks, front-end frameworks, and web frameworks have been developed for it.
Below, we will be discussing the various popular and best javascript frameworks to employ in 2022, their characteristics, benefits, and their downsides.
2. Best JavaScript Frameworks List
Now, let’s delve into the best JavaScript frameworks, exploring their advantages and disadvantages. We’ll also highlight their features and showcase companies that utilize them.
2.1 Angular

In 2022, it is one of the most potent and greatest JS Frameworks. Below are the major Angular qualities.
It permits the delivery of all material from the server to the browser and facilitates the parallel organization of all websites.
Angular provides NativeScript for native applications and the Ionic framework for hybrid mobile and web applications. Angular technology is a cross-platform free and open-source JavaScript framework that can create web applications (front-end of the web applications).
Through its exact controller and data rendering approach, the framework’s code is completely pristine, simple to grasp, and contains an extremely low error rate.
Key features
- The capability of building web apps that are progressive, and high-performant in nature.
- Compatible with numerous OS systems
- It offers a progressive and intuitive API
- Capability to produce intelligent code at the conclusion
- Offers fast fault detection and feedback options
Pros
- Perfect synchronization between vision and model
- Modifications are displayed immediately in view.
- Capability to separate the view from the data sets
Cons
- More difficult for F/M to understand
- The programmer must study MVC
- Heavyweight framework
Companies using Angular

2.2 React

React JS is the greatest free and open-source JavaScript library for creating adaptive and dynamic user interfaces (UI). It is said to be SEO-friendly and thus this javascript is also chosen by e-commerce web designers.
React.js is an optimal development technology when delivering a high-performing corporate application.
Key features
- Virtual Document Object Model (Virtual DOM)
- Only one-way data-binding
- Comprised of several materials that may be recycled
- Cross-platform functionality
Pros
- Really easy to master and utilize
- It includes a set of effective tools
- Contributes to productivity enhancement
- Lighter in size
- Capability for rapid testing and debugging
Cons
- Regular updates need that developers support current pedagogical modifications
- It is not an all-encompassing technology. It must be combined with other F/Ms.
Companies Using React

2.3 Vue.js

VueJS is also one of those free and open source most popular JavaScript frameworks that works the best for creating cross-platform applications. It also facilitates the development of robust Single Page Applications (SPAs).
Vue.js provides a simple and rapid solution for developing applications, user interfaces, and compelling online interfaces. It can enable current single-page web applications.
Here is what John Papa has to say about which framework is in demand for IT software Jobs.
Q. Which framework is best to learn? Which framework is in demand for IT software jobs?
— John Papa (@John_Papa) July 2, 2018
A. Spend a few days trying all 3. Cap each at a day. Then compare the experience that suits you. I see more jobs for React and Angular now, but Vue seems on the rise
16/n
Key features
- Economical virtual DOM view setting
- It includes a feature that facilitates CSS transitions and animations.
- Accurate bidirectional data binding options
- Simple to comprehend and learn
Pros
- It is easy to incorporate.
- Compact size
- Provides for two-way data binding or communication
- Flexible structure
Cons
- Absence of necessary plugins
- Unsuitable for a substantial scaling
- Has language obstacles
- Too adaptable for good
Vue.js: the good, the meh, and the ugly 🍻 fast, light
— CSS-Tricks (@css) July 12, 2018
🍻 great packages
🍻 single file components
🤷♂️ much boilerplate
🙅♂️ unclear patterns
Companies using Vuejs

2.4 Ember.js

Ember JS is a widely used JavaScript front-end framework that enables the development of scalable SPAs (Single Page Applications). Ember may be used to create frameworks for computers, smartphones, and online applications.
Ember’s widget-based approach is also termed Ember components. It has handlebars templates. These templates contain dynamic content and static HTML inside handlebars expressions. So, there is no need to write Javascript as handlebars allow developers to define the templates and reuse them as components
Ember also offers an ember inspector tool for the removal of existing and potential errors that may arise during the development process.
Key features
- Large groups can readily utilize it
- It includes calculated characteristics
- It includes more than 1,500 add-ons that will only increase with time.
- Reusable and simple to maintain as well
Pros
- Smooth URL support
- Provides rendering services to clients
- Well-blended data layering
- Reduces the size of the DOM
Cons
- Significantly more difficult to master
- Extremely opinionated
- Not very swift and effective
Companies using EmberJS

2.5 Meteor
MeteorJS is great for designing applications because of its comprehensive framework. It aids in the construction of online and mobile applications and is adopted by industry leaders such as Ikea and Workpop.
It aids in the process of constructing a simple application and is a highly useful tool for beginners exploring the vast field of application development.
Key features
- Offers a comprehensive solution for developing and delivering web-based apps
- Allows beginning-to-end development of dynamic and real-time apps
- Uses the same code for web pages and mobile applications in several projects
Pros
- A large population provides the structure with higher adaptability and durability
- Allows cross-platform app deployments in a single location
- Its exact growth direction attentively observes its user base
Here is what Quora users have to say about benefits of using Meteor
Cons
- Software developers suffer if they rely excessively on pre-built packages.
- Works simpler for only web apps.
- It is challenging to create a mobile web app that operates as proficiently as a native app.
Companies using Meteor

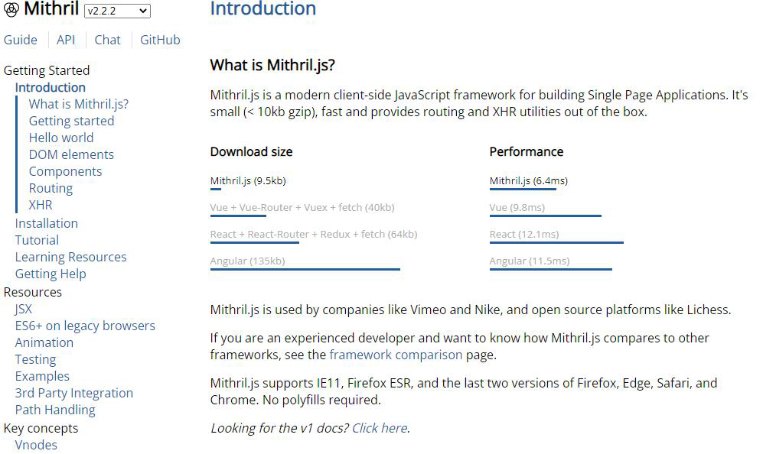
2.6 Mithril

Mithril is a client-side JavaScript framework that is mostly employed for the development of Single Page Applications. As there are no derivative methods from a base class, the development of the framework is simpler. It is compact ( 8kb gzip), quick, and comes with routing and XHR tools.
Key Features
- Mithril is about 7.8 kB gzipped and has no reliance on another javascript library.
- Mithril provides no base classes from which to expand.
- When applying fundamental MVC patterns, there are no additional performance penalties.
- Because Mithril provides a small API, there is no need to design functionality for every case.
- Mithril minimizes code complexity by being declarative.
Pros
- Lightweight
- Superior performance
- Excellent template engine
- Simple to learn
Cons
- In general, alternative frameworks provide greater functionality.
- Not often used
Companies using Mirthril

2.7 Node.js

Node.js operates on several platforms. The framework’s event-driven design is able to drive asynchronous I/O. It operates in the JavaScript Runtime environment and has comparable qualities to JAVA, such as threading, packaging, and loop formation. It is also considered as one of the best javascript framework/s—and that is the reason why business owners have started switching to hiring nodejs development services for better outcomes. The below features will explain more:
Key Features
- Fast: As it is based on the V8 JavaScript engine of Google Chrome, Node.js’s library is quick when it comes to application processing.
- Asynchronous and Event-Driven I/O: Because all APIs are asynchronous, the server does not wait for the API to return data.
- Single-threaded: Node.js and event looping adhere to a single-threaded design.
- Highly scalable: Node.js has an event structure that enables the server to respond in a non-blocking fashion, making it highly powerful. This also helps in reducing the time taken for the implementation of the development process
- No buffering: When it comes to streaming online files, Node.js dramatically reduces loading time. It buffers no data and the program receives data in discrete chunks.
- Open source, the Node.js community has developed a number of incredible frameworks that may be used to extend the capabilities of Node.js apps.
Pros
- This javascript framework offers superior performance
- It is simple to learn
- Expandable
- Because it is a popular javascript framework you will find large community support.
Cons
- Though it is one of the most popular Javascript frameworks at times it can be challenging to maintain code
- There are several untested or low-quality tools available.
- This Javascript code is significantly dependent on callbacks
Companies using NodeJS

2.8 Polymer

Google’s Polymer is an open-source JavaScript library/toolkit that can generate website components without being too complicated. Additionally, it allows both one-way and two-way data binding, expanding its application space.
Key Features
- Polyfills: Polymer has polyfills for customizing and reusing its components.
- Polymer is used to create widgets that are reusable in online pages and apps.
- It employs Google’s material design to construct mobile applications quickly and easily, also it is suitable for mobile applications.
- Bespoke elements are dispersed throughout the network, allowing users to utilize these components with the aid of HTML Imports.
Pros
- Excellent for one-page applications
- Reusable components
- Utilizes components well for storage
Cons
- Relatively sluggish mobile performance
- The polymer may be challenging to create for larger uses
Companies Using Polymer

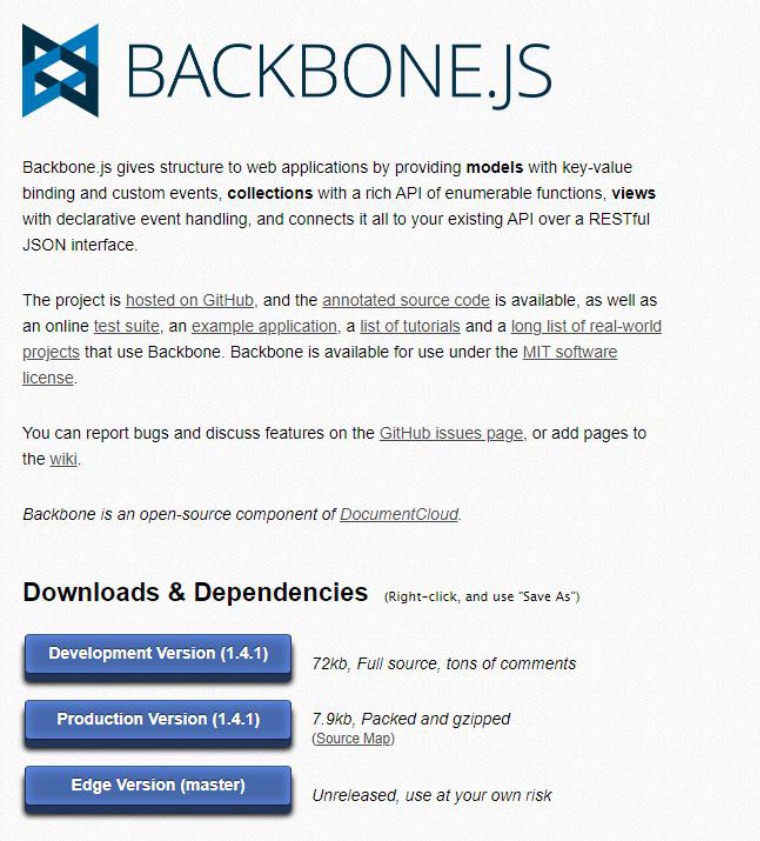
2.9 Backbone.js

Backbone.js simplifies the development of front-end and single-page apps through the use of powerful JavaScript functions. It provides several collections of building elements for assembling client-side web apps. The majority of these blocks consist of explicit events, specific views, objects, and controllers.
Key features
- Open-source collection of 100+ helpful addons
- It makes code easy and well-organized.
- Enable online and mobile client-side applications with accurate formats

Companies using Backbone JS

Pros
- Enables development and architectural decisions to be made independently
- Have a colossal community and environment for support
Cons
- Poor user experience for large-scale data structures
- Dealing with multiple URI schemes may be challenging.
- The absence of a certain controller building component
2.10 Svelte JS

The 2016 version of the free front-end JS framework Svelte JS. You may construct items with Svelte JS in the programming language of your choice (JavaScript, HTML, or CSS). There is a substantial distinction between them. React and Vue employs Virtual DOM, whereas Svelte does not.
It executes at build time and turns your elements into browser-compatible code, whilst others do the tasks in the browser directly.
Key features
- No virtual DOM
- This function transforms codes to Vanilla JavaScript
- Highly reactive
Pros
- Compact and straightforward
- Lesser boilerplate
- Very simple to learn
- It includes an integrated reactive storage
Cons
- Not an exceptionally well-known structure
- There is an ongoing need to research and update
- Not unique, unlike other options.
- More compact community and ecology
Companies using Svelte

2.11 Next

Next.js is another widely-used JavaScript front-end framework that Vercel develops. It enables developers to design both stationary and non – stationary JAMstack websites and is utilized by global corporations across the world.
This JavaScript framework is based on React and enables extensive server-side processing. It is created with the objective of “build once, operate everywhere” and offers static production as well, enabling mobile and web application creation more affordable.
Key features
- Intelligent routing
- Server-side rendering
- It works nicely with various ecosystems, such as the Angular and React frameworks
- Simply gets pages in advance
Pros
- Flexible and receptive JS
- Contributes to sales and marketing objectives
- Provides special user experience
- Integrated CSS support
- Needs minimum or no configuration at first
Cons
- Personalization becomes costly.
- Only a minimum number of plugins
- Time is required to construct and administer the framework.
Companies using Next Js

2.12 Express

Express JS is a framework for building Node JS applications. It is a ready-to-use solution for rapidly developing online applications and websites.
Express JS framework is known for its speed of server-side writing. Developers are capable of completing difficult jobs in only minutes. In addition, its active routing technique handles dynamic URLs.
Key features
- Supports JS and provides straightforward client queries
- Serves as middleware
Pros
- It helps cut web development time in half.
- Even novices may utilize it
- Extremely simple to understand and apply
- Lightweight development model
Cons
- Weak to manage intensive computational tasks
- It has an API that is imbalanced.
- Creates the need for various code modifications
Companies using Express JS

3. Conclusion
You may now have a solid understanding of the best JavaScript frameworks and the ones currently being tested. There is no all-encompassing framework on the market. You must evaluate your team’s talents and needs before selecting the best Javascript framework.
JavaScript Framework with little skill may alter the coding and testing labor of system engineers.
If your team is always constrained by strict timelines and back-to-back labor, using a javascript framework will reduce the intensity of jobs and make website and web application development more enjoyable.




JavaScript frameworks are prevalent nowadays people ask why this is so. Well, Javascript frameworks have become an important part of modern front-end development, which cannot be ignored as it provides tried and tested tools for building easily scalable web applications.
JavaScript is one of the most widely used programming languages in the world. And also, Javascript is one of the most sought-after skills in the Web development space too. According to a survey, nearly 71.5% of companies are looking to hire Javascript experts.
JavaScript is easy for beginners to learn and use when compared with other frameworks. The best thing is Javascript comes installed on every modern web browser and that’s why there is no need to set up any development environment, meaning one can start coding and testing right away.
One best thing about using Javascript is that Javascript Framework provides developers a foundation which is required for developing JS based applications. This feature will help to save a lot of time and effort which otherwise would be needed if developers were to start from scratch.
Javascript was previously viewed and utilized as a client side framework but today developers have got the freedom to use it as a server side programming language as well. If we were to sum it up, Javascript can be said to be the language of web.
One thing that makes Javascript a preferred framework for newbie developers is the collection of pre- written codes which helps in performing the basic tasks faster which in turn makes coding of Javascript easier