
With technical advancements happening daily, the most recent progression seen in the app development ecosystem by every Angular development company is Docker. It is a powerful tool that enables developers to create and deploy applications by creating packages of the applications and helping businesses gain a competitive edge. This solution uses OS-level virtualization to provide apps to businesses in packages known as containers. With the help of this tool, developers can benefit in developing, deploying, integrating CI/ CD testing, and optimizing Angular applications.
To learn more about Docker and see how developers Dockerize Angular app, let’s go through this blog.
1. What is Docker?

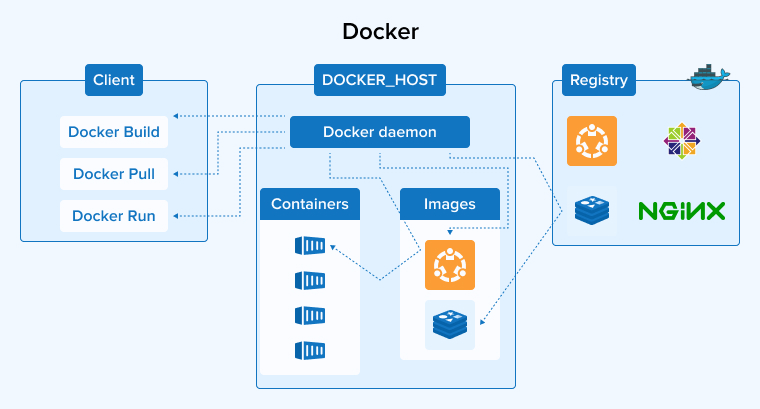
Docker is a popular open-source DevOps tool created to help software development companies build, test, and deploy apps. This software allows developers to streamline the process of application development. The container in dockerizing enables the packing of an app with all the required parts like dependencies, libraries, and more. It deploys everything in a package.
In this process, one can deploy an angular application on any targeted machine or environment regardless of its customized settings.
1️⃣ What is Docker?
— Jaydeep (@_jaydeepkarale) December 20, 2023
🟢 Docker enables developers to build, ship, & run applications in containers
🟢 Containers provide a lightweight & efficient way to package software, along with all its dependencies, into portable unit that can be deployed across different environments
2. Benefits of Using Angular Docker Development

Dockerization means packaging an app along with its libraries and dependencies into a standard format known as a container. This is why Docker is known as a containerization platform that can be used by developers to create and run apps in portable, lightweight, and isolated containers. Dockerize Angular app comes with various advantages and here we will go through some of those that help developers in enhancing the web application development process.
2.1 Consistent Development Environment
With the help of Docker containers, the developers can get consistency in developing applications and can also ensure that all the team members have the same environment to work on. This approach enables the development companies to address the work on machines. This also helps in obtaining standardization in creating and deploying containerized applications when the contained packages are present on different platforms.
2.2 Enhanced Scalability
Dockerization is an approach that comes with enhanced resource scalability and utilization options. It allows Angular application development companies to run multiple app instances in separate container ports. Besides, as these containers are isolated from each other, Docker also enables them to run independently on a single host machine. This approach of Docker makes it scale up any application and allows it to quickly adapt to the changes as per the project demand.
2.3 Streamlined Deployment
With the help of Docker, development teams can streamline the app creation and deployment process. It enables team members to easily collaborate and efficiently package applications and run them in an isolated and consistent manner. Besides this, the Angular app deployment process becomes automated and repeatable when working with the Angular Docker container.
2.4 Proper Portability
Docker Angular offers portability to the developers and this is possible because of the Docker container that enables applications to run on any system by ensuring that it behaves properly. This means that with Docker, one can get seamless deployment of applications across different environments without any issues regarding compatibility.
3. Steps to Dockerize Angular Apps
As seen till now when it comes to Dockerization, we can encapsulate an application with its binaries, libraries, configuration files, and other dependencies into a container. This container is a package that contains everything that an application requires from code to runtime environment to system libraries & tools. It comes with the capability to offer consistency and isolation to the application. To know how all of these things are done and how developers can Dockerize Angular app, let’s go through some steps.
3.1 Installation
The very first step is to install the components that are necessary for the Angular Docker App. These components are Angular, Nginx, Node, and Docker. Here is how one can install each one of these:
- To install Angular, the developer will require Node.js and the CLI.
- To install Nginx, a lightweight web server is required that can serve the Angular app. You can install one as per the operating system that the developer is working on.
When it comes to installing Node.js, the developer needs to download the installer for the OS and follow the installation steps. Once it gets installed, open the terminal in your system and run the npm install command as shown below to install the Angular globally.
npm install -g @angular/cli |
- To install Docker, follow the instructions provided on its official site for your operating system. This will get Docker installed in your system.
3.2 Creating an Angular App
After the installation of all four components is done, the next step is to create an Angular application. For this, the developer needs to open the terminal and run the following command:
ng new my-angular-app |
Now, to navigate the application to the project directory, run the below-given command:
cd my-angular-app |
The next thing to do is run the application, by shooting the following command:
ng serve |
After this, you will be able to access the Angular app you created by visiting http://localhost:4200 in the web browser.
3.3 Create a Dockerfile
Now, it’s time to create a Dockerfile. For this, you can create a new Angular project shown in the above step, or clone the existing one from GitHub.
Now, you will have to create a file in the Project folder’s root directory named “Dockerfile”. This file shouldn’t have any extension.
“Dockerfile” will consist of the instructions for Docker to create a Container angular app Image. The instructions generally need to be downloaded. Now, the developer needs to add the below-given code to the “Dockerfile”.
#Download Node Alpine image FROM node:alpine As build #Setup the working directory WORKDIR /usr/src/app #Copy package.json COPY package.json package-lock.json ./ #Install dependencies RUN npm install #Copy other files and folder to working directory COPY . . #Build Angular application in PROD mode RUN npm run build --prod #Download NGINX Image FROM nginx:alpine #Copy built angular app files to NGINX HTML folder COPY --from=build /usr/src/app/dist/card-game/ /usr/share/nginx/html |
Dockerfile Explained
Here we will understand what Dockerfile is and how it works.
- First of all, the developer needs to download the Node Docker image that helps in executing Angular CLI commands.
- Also, one needs to download npm dependencies. After that, the developer needs to set up the working directory, to make Docker aware of the context.
- After this, one needs to copy package.json to the working directory.
- After copying the package, it’s time to install npm dependencies.
- Later, one can copy other folders and files to the working directory.
- Now, create an Angular app as shown in the above steps and check the scripts section in Package.json for the ng command.
- After creating an app, it’s time to download the Nginx server image and copy the app files to the Nginx “html” folder.
3.4 Build Your Docker Image
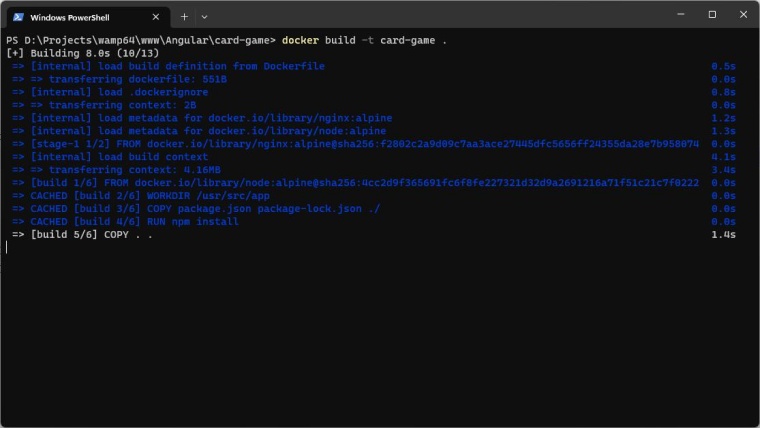
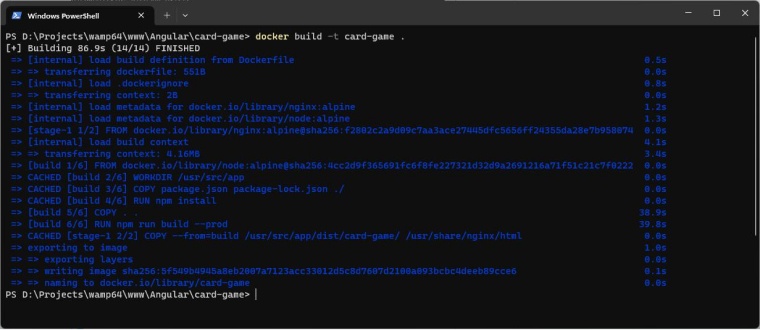
Now, it’s time for the developers to create a Docker image after creating a Docker-compose file. For this, one will have to first run the command for Docker build to build the Docker image with the help of Dockerfile.
Note: Here in the command, we have card-game as the name of the Docker image but one can replace it as per the choice.
$ docker build -t card-game |

The process will take a few minutes to complete and then you will see a message that the Docker image has been successfully built with an image tag name.

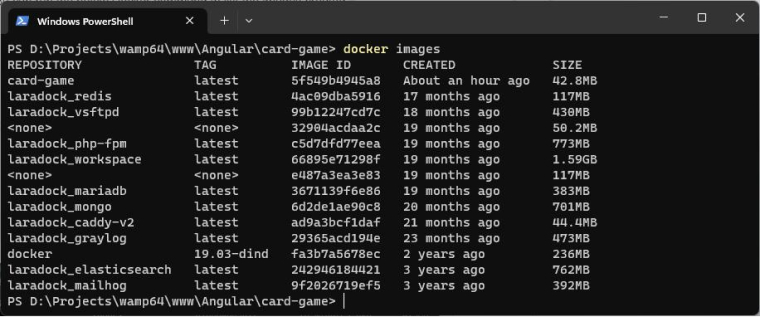
After this, you can run the below Docker command to list the images created.
$ docker images |

3.5 Run Docker Containers
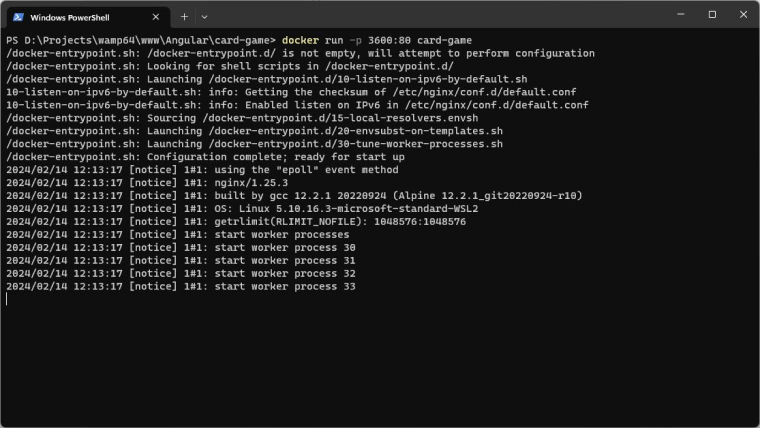
The final step is to run the Docker container. To do that, the developers will run the below-given Docker run command in the terminal.
$ docker run -p 3600:80 card-game |

4. Conclusion
As seen in this blog, Docker is a platform that enables Angular app developers to create and deploy applications by streamlining the process and collaborating with the entire team to work in achieving portability, consistency, security, and scalability. Here we understood the concept of Docker and went through the steps of creating a Dockerize Angular app that can be efficient, robust, and easily deployable. This shows how beneficial Docker is for Angular app development.




Comments
Leave a message...