
1. What is Mobile App Architecture?
It is true that brilliant ideas take brilliant shapes in form of apps, software, or products. If you are a business owner who wants to shape their business idea into real-time applications then you have multiple ways to do it. Mobile applications or smartphone apps are one of the most convenient ways for users to use applications and outgrow their business exponentially. In a mobile app development process, mobile app architecture design plays a pivotal role. Technology stack is a chosen way to make advanced, reliable, and high-performing mobile applications.
Statistics are readily flashing the truth about smartphone dependency that in the year 2011, there were just 35% of Mobile phone users while in the year 2021, this has surged to 85% of smartphone users. So, when businesses are consistently involved in engaging users to use smartphone apps, therefore their architecture and interfaces equally contribute to meeting business demands. To develop a robust architecture, there are multiple layers involved and they function in a variety of ways. If you explore till the end, you’ll discover how unique android, iOS, and hybrid apps are built.
Further Reading on Mobile App Development Process:
Mobile App Development Process: A Detailed Guide
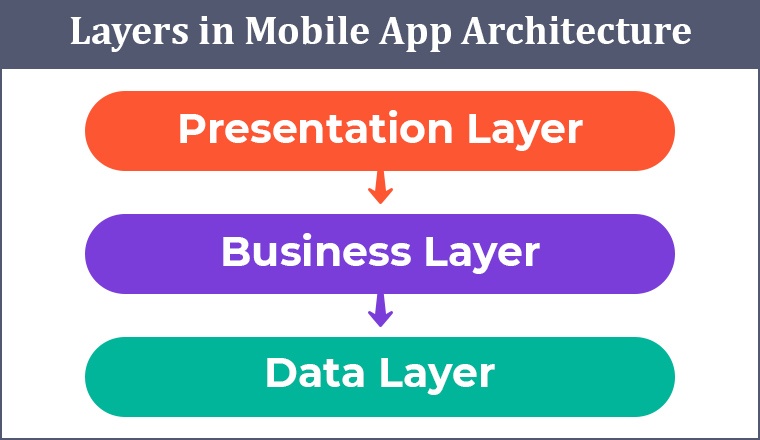
2. Layers in Mobile App Architecture
Mobile App development has several layers that contribute to the development process of mobile apps. Good mobile app architecture involves equally responsible architecture. This process of layering has three main layers. Let us get deeper into the architecture with each layer.

To start with, the first layer is the visual side of the Mobile app architecture
2.1 Presentation Layer
When you open an app for the first time, you will find some appealing and aesthetically pleasing interface. This is the look of the application. Everything needed to deliver the app to the user is contained in the presentation layer. The buttons, forms, images, and videos are everything you’ll find in the presentation layer. In this layer, User interface and User experience are major contributors.
- The User Interface (UI) part of the presentation layer keeps an eye on designing aspects such as the placement of texts, color, font styles, and overall design.
- The User Experience (UX) part focuses on the customer engagement with an app, and in-depth understanding of how the user feels and what the user wants.
Developers consider the user’s visual and tactile experience when they construct the presentation layer.
2.2 Business Layer
The next layer in this architecture of mobile apps is the business layer. The association of this layer is with the logical part. There are a set of rules responsible for the exchange of data, other interconnected operations, and workflow functioning. This layer is responsible for aspects such as:
- Cache Logging
- Data caching
- Data validation
- Exception handling & management
Depending on how the app is used and the resources needed for each action, the business layer may reside on the server or on the user’s device.
2.3 Data Layer
In the data access layer, it contains all of the utilities surrounding the data, service agents, and data access elements are present to add data transactions that are part of the data layer. This layer consists of two components:
- Persistence Layer – For data access with data sources via API.
- Network Layer – That includes routing, fault reporting, and network communication.
Validation and data upkeep must be taken into consideration while designing the data layer.
3. Mobile App Architecture Example
In the process of mobile app development, you need a clean architecture that adheres to the standard quality of mobile app development. When you build a mobile application architecture, there are a few aspects that are expected to fit in an architecture such as it should be platform-centric, feature rich and fully-functional and various others that will be disclosed when we discuss each platform. Apart from the aspects that it needs to fit in, there are a few attributes which shouldn’t be a part of your Mobile app architecture. This includes
- Bigger and costlier apps to develop
- Apps that are not so easy to maintain for amateur companies
- Challenging to upscale
- Testing is also difficult
Prone to make errors
There are three different ways you can develop apps for different platforms. Like for Android, the architecture structure approach will be different compared to iOS or any other hybrid architecture platform. For that, we will have to see each of the architectural approaches for each platform in detail.
3.1 Android Mobile App Architecture
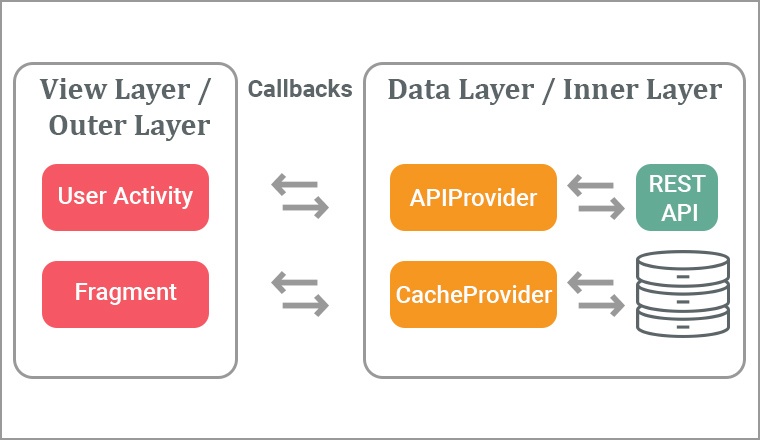
When it comes to Mobile app architecture, it is always advisable to use clean architecture while developing mobile apps. The concerns with the current day high-profile app development world are technology updates and hence, we need to create apps that are futuristic. In the architecture of Android mobile apps, you need to take care when you make transitions between layers. That step is crucial. Here, the change is accomplished via two distinct interfaces:
- Creating request
- Respond to requests

These are part of two distinct layers. The inner layer is crucial but it is dependent on the external (outer) layer. Since there is interdependency in the architectural structure of Android mobile apps, it is advisable that one should avoid using repeated use codes. Because they are not dependent on the presenter but rather directly on the interface of the layer.
Layers and inversion of control are the cornerstones of Clean’s architectural design. The business layer—also known as the domain layer—of Clean’s three-layer structure is its main focus. The domain/business layer must use interfaces rather than rely on the other layers in a clean design.
3.2 iOS Mobile App Architecture
The architecture functioning of both iOS and Android are very different from each other. Here in iOS, we can say, is a tested architecture approach where iOS mobile app development is subdivided into four sections:
The First level is the core OS and refers to as the Kernel Level. This level directly interacts with the file system and manages the expiration dates of relevant certificates. These certificates are the apps’ property. Additionally, the security of the entire system rests with the Kernel Level.
The subsequent layer is the file control section that gives direct access to the database and can only function with core services.
The next layer is the Media layer. There are data access components like utilities and service agents that help you stay in sync with the subsequent layer. The tools necessary to process all media formats are contained at the media level in the iOS app architecture
The Last one is Interface. iOS developers also call Interface Level as Cocoa Touch. In this process, there are numerous pieces that are specifically used to build numerous interfaces.
3.3 Hybrid Mobile App Architecture
When you are planning to develop hybrid mobile apps, you must ensure to make use of both native and online web app solutions. In this process, one must use platform-specific applications like either using JavaScript, HTML, CSS, and other similar front-end applications with a combination of other apps to make it a hybrid. Since hybrid is useful in both web as well as native apps, while using native apps, there are “shells” for the back-end. Hybrid apps can also use native platform functionalities with the help of plugins like Apache Cordova or Ionic Capacitor.
Hybrid mobile apps are among those apps which are easy to maintain and can be easily developed for a variety of platforms. Such apps may not be best for applications that are complex, and extra feature-rich.
3.4 Cross-Platform Mobile App Architecture
Cross-platform programming uses a single codebase that would work perfectly with specific platform-dependent apps with different features in each native shell. Cross-platform apps rely on frameworks like Flutter, React Native, and Xamarin and not on web-based languages. These type of apps provide a user experience that is more similar to native than native apps, which frequently makes the strategy more appealing.
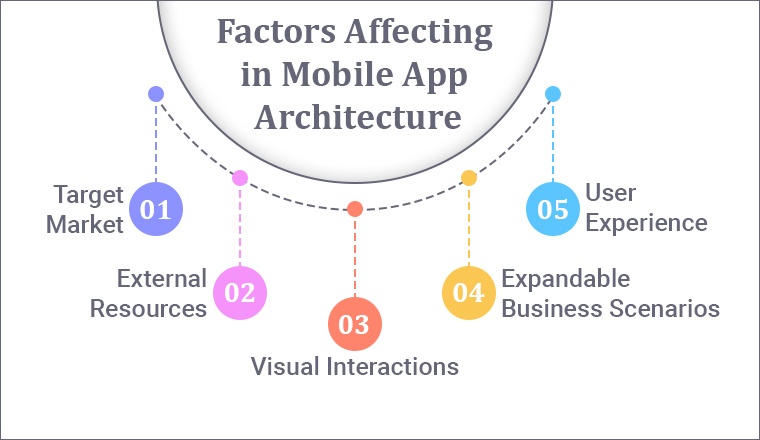
4. Important Factors to Consider While Developing Mobile App Architecture

4.1 Target Market
This is the first thing you need to consider before analyzing any technologies. Both iOS and Android have distinct markets, user bases, and technological capabilities. You should take the scope of market distribution into account when deciding which mobile platform to target with your app.
4.2 External Resources
This will have an impact on a variety of elements, such as (but not limited to) whether your software needs an internet connection, how much battery life it consumes, and whether it can access an existing database or if a bespoke service layer is required.
4.3 Visual Interactions
Depending on the kind of graphics or media you use, there are a plethora or issues between the performance and size of apps. You can choose the technologies you’ll use and perhaps limit the devices with which your app and visuals are compatible by deciding if your app will include a flat layout, video assets, 3D graphics, or computer animations.
4.4 Expandable Business Scenarios
For times when there is no internet connection, you need to set up ways for offline access. . Also, create apps keeping global network needs and the area where your intended audience is located. The user may finally stop using the software if they become frustrated by the extremely slow internet connectivity. Additionally, it causes a bad user experience. As a result, when creating the mobile app, you should take the worst internet network into account.
4.5 User Experience
A shared codebase in each native shell is able to implement platform-specific features used for cross-platform development. Frameworks, like React Native, Flutter, and Xamarin, are what cross-platform apps use in place of web languages. The technique is frequently more appealing since cross-platform apps provide a user experience that is closer to native apps.
5. Choosing the Right Mobile App Architecture Matters
Architecture is one of the essential cornerstones for businesses to build their applications and softwares. Whether it’s a mobile app or any other software product, the architecture acts as a base for all the developments to occur on the app. For mobile app developers, understanding the mobile architecture and the benefits of clean architecture is of great importance. Mobile app development ensures that there are secure data transactions, with correct data format, flexible operating systems, robust app architecture, and multifaceted app features. It is safe to say designing architecture in the first place will ultimately help businesses to do well-written programs that will be simpler to test, expand, and maintain.




Comments
Leave a message...