
Businesses want to display web pages that look and work fine; visitors want an interactive experience with smooth navigation. It’s the job of a front-end developer to fulfill these requirements. But who would fulfill the development needs of the front-end developer? Well, that’s where front-end technologies like React and Svelte come in. They empower the developers to create exactly what the clients and end-users are looking for while simplifying their work and providing a better experience. But the developers are divided by the debate of React vs Svelte.
A popular React development company leverages the platform to deliver a highly efficient enterprise-grade solution and Svelte developers utilize the framework for building fast and high-performing solutions.
Both of these frontend technologies are very powerful and useful but how do you know which one to choose for your upcoming project? This article provides an overview of both and then compares them thoroughly to help you understand where they can be most helpful.
1. What is React?
React is a JS-based library used for developing interactive UIs for web apps. Jordan Walke created this open-source library in 2013.
Using a component-based model, React breaks down the application into small, independent, and standalone units of code called components. Each component constitutes a particular section of the user interface.
React developers can easily describe how they want their user interface to appear using the library’s declarative style. The Virtual DOM in React does all the heavy lifting regarding UI updates.
React Documentation suggests that Virtual DOM makes nominal updates to the actual DOM which helps improve the overall efficiency. React is a popular web development choice and has a large and powerful community.
1.1 Features of React
After understanding what React is, let’s take a look at what it offers.
JSX: React allows you to couple your rendering logic with UI logic like state or event management and handle them all together. It is possible because React comes with JavaScript XML, popularly called JSX. The presence of this feature eliminates the need to use JavaScript and HTML languages in separate files. You can also write a markup in JavaScript using JSX. This enables you to write logic and markup of a component in a single .jsx file.
Component-Based: React helps you build various components that can handle their state. Combining these components allows you to build complex UIs easily.
Declarative: React allows you to design a simple view for every state in your app. So, when the data changes, updating and rendering the right components is done efficiently.
Virtual Document Object Model (VDOM): When the DOM is represented virtually, it is called Virtual DOM. In React, the changes in the state of an object are first implemented in the virtual DOM.
Modular Architecture: Developers can create reusable React components. They are small, independent, and easily maintainable.
1.2 Benefits of React
Using React provides you with the following advantages:
Reusable Components: React uses a component-based development model and all the components are reusable. These components are the core of React development as you can build complex applications by stacking them in proper order.
Supports Various Libraries: The React community is striving for the advancement of React. Therefore they regularly create and launch various tools and libraries. Millions of React developers use them daily.
Efficient SEO Optimization: Search engines have a difficult time reading JavaScript apps because they are rendered on the client side. React overcomes this problem with server-side rendering which makes it easy for search engine bots to index the page and content of your website and applications. It increases your chances of getting ranked on search engine results.
Large Ecosystem: Because it is a very old JavaScript framework, React has a remarkably large ecosystem. With the support of a large community, React can provide a wide range of resources to developers that can help them out with different kinds of development-related tasks.
1.3 Limitations of React
Despite offering wonderful benefits, there are a few limitations that come with using React.
Lack of Proper Documentation: React is regularly updated. Unfortunately, that’s a disadvantage because it is being updated too often. This doesn’t provide enough time for developers to write proper documentation for those changes or updates. That is why you can find that many React tutorials are just plain text guides and don’t cover the topic in detail.
Difficult Learning Curve: React uses JSX as a syntax extension which is difficult to learn. Although there are many benefits of using JSX once you get yourself familiar with it. But unless you spend significant time mastering the syntax, it acts as a barrier.
1.4 Best Use Cases for React
React can help you build the following:
Large-Scale Applications: Virtual DOM and component-based architecture from React are well capable of providing an easily maintainable and scalable structure to efficiently manage and update complex UI components. Therefore, it’s a right fit for developing large-scale apps.
Interactive User Interfaces: The rendering and reactivity of this JavaScript library make it an ideal option for developing interactive UIs with real-time updates. Such UIs are used in live chat apps, collaborative tools, and social media apps.
Single-Page Applications (SPAs): The dynamic component loading, routing, and state management capabilities of React enable you to create single-page applications where smooth navigation and speed are essential.
Cross-Platform Development: React is versatile so you can easily leverage it to develop cross-platform apps.
Enterprise Applications: Building enterprise-grade apps is possible due to the integration capabilities, mature libraries, and an extensive ecosystem of React.
2. What Is Svelte?
Svelte is a JS-based frontend framework used to create UIs for web apps. Rich Harris developed Svelte and launched its first version in 2016. There is an interactive UI library called Ractive.JS used for building dynamic web apps. Svelte is a result of Rich Harris’s work on that library.
Its approach to performance optimization gives Svelte a unique identity. Using the compiler approach, Svelte compiles the HTML templates into specialized and optimized JavaScript code of JavaScript. This results in smaller app bundle sizes.
In the introductory post, Rich Harris mentioned that Svelte uses JavaScript, CSS, and HTML along with other elements to build components. In the build process, Svelte compiles these components into small and standalone JS modules that use the browsers effectively. It is to ensure that the browser has to work as little as possible.
Svelte is often referred to as the framework-less framework because its web development capabilities, though compete with the most popular JavaScript-based UI technologies like Vue and React, are less verbose and complicated.
2.1 Features of Svelte
Some of the unique aspects of Svelte are:
Reactive: While using Svelte, developers do not need any external library for state management as the Svelte framework updates the DOM during build time.
Uses Plain JavaScript: Developers who are familiar with programming languages like JavaScript, CSS, and HTML can easily get started with Svelte.
Lightweight and Use Less Code: Creating features and functions in Svelte doesn’t require you to write many lines of code. A few code lines are enough to do the job here.
2.2 Benefits of Svelte
As a JavaScript web development framework, Svelte offers the following advantages:
Smaller Bundle Size: The JavaScript files in Svelte are smaller in size. So, it doesn’t take much time to download and has faster load times.
No Virtual DOM: Svelte doesn’t need a browser to transform state-driven and declarative code into DOM operations. Hence, it doesn’t need Virtual DOM as well.
Better Performance: The codebase in Svelte is lean. Also, it doesn’t need Virtual DOM which improves its speed and overall performance.
Less Boilerplate: Svelte is designed to help you create features or applications by writing fewer lines of code. It allows you to create UIs with less hassle. This ought to improve the readability of the code and the effectiveness of its execution.
Easier to Learn: Because the syntax in Svelte is simple, it is easy for developers to learn it in comparison to traditional frameworks. The compiled app will have zero traces of this web framework. It allows the developers to style using JavaScript instead of CSS. They can also add various documents and styles for specific elements.
2.3 Limitations of Svelte
Like every good framework, Svelte also has some limitations:
Smaller Community: Svelte is new in the market. Therefore, it has a small community support compared to popular web frameworks like Angular or React.
Lacks IDE Support: Although, there are some online resources that you can use along with Svelte to resolve some issues it doesn’t offer IDE support which limits the capabilities of the JavaScript framework.
Steeper Learning Curve: Svelte is easy to learn in comparison to React. But if developers don’t have any prior experience in web development, then learning Svelte will be challenging for them as well.
Lack of Mature Tools: Because it is relatively new, The framework has not matured enough yet. By that, it means the framework does not offer mature tools and libraries that can handle development-specific problems single-handedly and provides features and functionalities with quality and efficiency that of industry standards.
Small Open-source Ecosystem: Svelte doesn’t have a very large community. So contribution to the framework is also low. Therefore, there are only a few tools and libraries available with the framework.
2.4 Use Cases for Svelte
Projects where it is ideal to use Svelte:
Real-Time Dashboards: A real-time dashboard that displays dynamic data from multiple sources can be created using Svelte. Its reactive programming models update the user interface in real-time.
Real-Time Applications: The same reactive programming is also helpful in developing real-time apps that need quick data updates without losing their performance.
Complex Data Visualizations: Svelte compatibility helps simplify the creation of complex data visualizations. Developers don’t have to write complex code for data visualization when Svelte integrates with tools like D3.js.
Learning Web Development: Because Svelte has a simple syntax, beginner-level developers can learn about front-end JavaScript frameworks while improving their programming skills.
3. Svelte vs React: A Quick Comparison
In this section, we will take a quick look at the comparison summary between React and Svelte.
| Parameters | React | Svelte |
| Performance | Uses Virtual DOM to improve performance | Utilizes a compiler |
| Learning curve | Complex syntax and steep learning curve | Easy to learn, similar to Vanilla JS |
| Community | React is popular so it has the support of a large, strong community | A small, growing community |
| Bundle size | Because of Virtual DOM and runtime, it has a large Bundle size | Small size because the compiled output is optimized |
| Documentation | Proper documentation | Documentation needs improvements |
| Debugging | Complex debugging | Easy debugging |
| Syntax | Uses a JSX syntax which is a little complex | Uses simple syntax |
| Speed | High speed | Faster than React |
| Maintenance | Faces difficulties in maintaining sizable projects | Easy to maintain |
| Reactivity | High reactivity | Higher than React |
| Packages | Provides a variety of packages | Offers fewer packages |
| Developer experience | Challenging | Smooth |
4. React vs Svelte: A Detailed Comparison
After going through the basic description, features, advantages, and disadvantages individually, it’s time in Svelte vs React for a head-on comparison of our contenders against certain parameters.
4.1 Popularity
React is one of the most widely used JavaScript libraries around the world. It boasts a large developers’ community. This community builds and updates the library’s components and provides necessary guides and tutorials for development purposes. The demand for React developers will always be high because Meta is maintaining the library.
Svelte is also unique. Developers have reported high satisfaction rates for using this framework. But because it is quite new, Svelte has small community support with only 11k Svelte developers in comparison to the major Javascript frameworks such as React which has over 287k active React developers.
4.2 Bundle Size
Compared to ReactJS, Svelte creates small sizes of bundles. The bundle size of Svelte is 1.6KB gzipped version whereas the bundle size for ReactJS is 42.2KB. The compile time approach of React is the reason behind its large bundle size. React also tends to generate more code lines for maintaining the virtual DOM than Svelte.
4.3 Learning Curve
Learning curve and syntax are important factors to consider in Svelte vs React. They matter a lot for the developers who are just starting their careers in programming or front-end development.
The learning curve of React is steeper and developers need to have a good grasp of JavaScript to be able to work with the complexities of state management. However, building user interfaces becomes easy once you familiarize yourself with React.
Meanwhile, the learning curve of Svelte is low. It comes with an easy-to-learn template language. So, developers can get quickly started with this framework. The API surface is small in Svelte. This means that it has fewer concepts to learn.
4.4 Performance and Speed
Svelte easily compiles and transforms the UI components into clean pieces of code. They update the DOM in real-time. Unlike React, Svelte doesn’t use a virtual DOM which helps break down the code during runtime. Svelete’s work is mostly completed in the compilation stage of its build process.
That is the reason why Svelte is very quick and responsive. But in reality, React isn’t lagging. thanks to its Virtual DOM, React got an added layer of abstraction. The rendering and reconciliation processes are effectively optimized with recent updates. Developers can further improve React’s performance by using a variety of tools and libraries from its community resources.
4.5 Server-Side Rendering Comparison
Server-side rendering in React apps allows you to manage the JavaScript components on the client side using a headless server or browser. Server-side rendering also enhances the performance by providing efficient concurrent DOM updates. Although React is faster than Svelte, the laster leaves a smaller footprint when updating any changes.
Because it is server-side rendered, you need to run Svelte only on the server for static hosting instead of for each request. Unlike React and other frameworks, Svelte doesn’t require building new components. Its code-splitting capabilities can handle any kind of code change.
In React applications, you can use either method as it is versatile and comes with render time speedup.
4.6 Tools and Libraries
Built-in Context API, Redux, and React Router are some of the tools whereas React Bootstrap and Material UI are among the UI libraries that React offers. Even many popular libraries consist of abstraction libraries tailored specifically for React. Frameworks such as Gatsby and Next.JS are used for static site generation.
On the other hand, Svelte provides various kinds of specialized tools and libraries tailored to fulfill specific requirements. For example, the SvelteNavigator provides you with routing functionality. The framework also offers a built-in state management system that you can start using easily.
Moreover, a SvelteKit takes care of tasks such as hot reloading and server-side rendering. It’s an ideal option for developers working on long-term projects.
4.7 Ease of Use
When you want to learn or use either framework, you have to consider their ease of use. You have to learn CSS-in-JS and JSX to develop even basic apps using React. Meanwhile, most of the Svelte consists of plain CSS, HTML, and JavaScript.
So, it is easy to understand and use. Svelte offers a few extensions for HTML but they are easier to learn. More importantly, Svelte brings in JavaScript’s classic approach to web development.
Svelte sticks to the classic web development models of JavaScript.
4.8 Third-party Support
Svelte offers all kinds of features you need to develop a modern and native web application. It provides in-built component styling capabilities and some out-of-the-box support for transitions and animations. On the other hand, React has to rely on third-party libraries to add transitions or animations to its components.
5. Sample Application Built on Svelte and React
Svelte:
Prerequisites: Node + npm, and svelte are required to compile and build the code.
Step 1: Create a new Svelte app
npm create svelte@latest to-do |
Step 2: Create a new folder named “components” inside the “src” folder. Create a file named “AddTodo.svelte” with the following code.
<script lang="ts"> import { createEventDispatcher } from 'svelte' const dispatch = createEventDispatcher() let title: String = '' let titleEl: HTMLElement const addTodo = () => { dispatch('addTodo', title) title = '' } const onCancel = () => { title = '' } </script> <form on:submit|preventDefault={() => (title.trim() ? addTodo() : '')} on:keydown={(e) => e.key === 'Escape' && onCancel()} > <input id="todo-0" class="input input_lg" type="text" autoComplete="off" bind:value={title} bind:this={titleEl} /> </form> |
Step 3: Create a “Todo.svelte” file in the components folder. And add the following code in the same.
<script lang="ts"> import { createEventDispatcher } from 'svelte' const dispatch = createEventDispatcher() import type { TodoType } from '../types/todo.type' export let todo: TodoType let isEditing = false let title = todo.title function onToggle() { updateTodo({ isComplete: !todo.isComplete }) } function editTodo() { isEditing = true } function deleteTodo() { dispatch('deleteTodo', todo) } function cancelEdit() { title = todo.title isEditing = false } function saveTodo() { updateTodo({ title: title }) isEditing = false } function updateTodo(updatedTodo: Partial<TodoType>) { todo = { ...todo, ...updatedTodo } dispatch('updateTodo', todo) } </script> <div class="stack-small"> {#if isEditing} <form class="stack-small" on:submit|preventDefault={saveTodo} on:keydown={(e) => e.key === 'Escape' && cancelEdit()} > <div class="form-group"> <input id="todo-{todo.id}" class="todo-text" autoComplete="off" bind:value={title} /> <div style="float: right;"> <button type="button" class="btn" on:click={cancelEdit}> Cancel </button> <button type="submit" disabled={!title} class="btn btn_primary"> Save </button> </div> </div> </form> {:else} <div class="c-checkbox"> <input type="checkbox" id="todo-{todo.id}" on:click={onToggle} checked={todo.isComplete} /> <label for="todo-{todo.id}">{todo.title}</label> <div style="float: right;"> <button type="button" class="btn" on:click={editTodo}>Edit</button> <button type="button" class="btn btn_danger" on:click={deleteTodo}> Delete </button> </div> </div> {/if} </div> |
Step 4: Create a “Todos.svelte” file in the component folder and add the following code.
<script lang="ts"> import Todo from './Todo.svelte' import AddTodo from './AddTodo.svelte' import type { TodoType } from '../types/todo.type' export let todos: Array<TodoType> $: todoId = todos.length ? Math.max(...todos.map((todo) => todo.id)) + 1 : 1 function addTodo(title: string) { todos = [...todos, { id: todoId, title, isComplete: false }] } function updateTodo(todo: TodoType) { const index = todos.findIndex((t) => t.id === todo.id) todos[index] = { ...todos[index], ...todo } } function removeTodo(todo: TodoType) { todos = todos.filter((t) => t.id !== todo.id) } </script> <div class="todoapp stack-large"> <AddTodo on:addTodo={(e) => addTodo(e.detail)} /> <ul role="list" class="todo-list stack-large"> {#each todos as todo (todo.id)} <li class="todo"> <Todo {todo} on:updateTodo={(e) => updateTodo(e.detail)} on:deleteTodo={(e) => removeTodo(e.detail)} /> </li> {:else} <li>No todos added yet</li> {/each} </ul> </div> |
Step 5: Edit the “index.html” file in the public folder as below:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta /> <title>Svelte To-Do list</title> <link rel="icon" type="image/png" href="/favicon.png" /> <link rel="stylesheet" href="/global.css" /> <link rel="stylesheet" href="/build/bundle.css" /> <script defer src="/build/bundle.js"></script> </head> <body /> </html> |
Step 6: Create a “todo.type” file in src/types folder and add following code.
export type TodoType = { id: number title: string isComplete: boolean } |
Step 7: Open src/App.svelte file and replace the content with the following code:
<script lang="ts"> import Todos from './components/Todos.svelte' import type { TodoType } from './types/todo.type' const todos: TodoType[] = [ { id: 1, title: 'Wake up', isComplete: true }, { id: 2, title: 'Drink water', isComplete: false } ] </script> <Todos todos={todos} /> |
Step 8: Open “main.ts” file in src and replace the following content.
import App from './App.svelte' const app = new App({ target: document.body }) export default app |
Step 9: Test the application through the below command.
npm run dev |
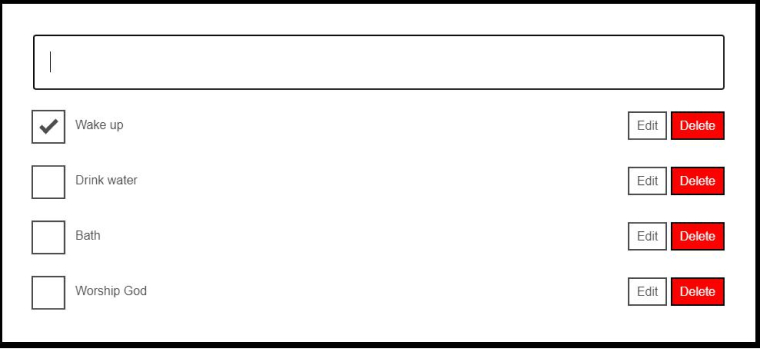
Step 10: Output




React:
Prerequisites: The presence of Node.js and React is required in the system.
Step 1: Create a react app with the following command.
npx create-react-app |
Step 2: Now, we will create components for our Todo application.
- Create a Todo Component which contains logic to list down the to-do items.
- Create a Form component that contains logic to add a new task
- Create a TodoList component that contains logic for Listing, Mark as Complete, and Delete the task.
Create a Todo.js file in components and write the following code in the same.
import React from "react"; const Todo = ({ text, todo, completeHandler, editHandler, deleteHandler }) => { return ( <div className="todo"> <li className={`todo-item ${todo.completed ? "completed" : ""}`}> {text} </li> <button className="complete-btn" onClick={() => completeHandler(todo.id)}> {todo.completed ? ( <i className="fas fa-times"></i> ) : ( <i className="fas fa-check"></i> )} </button> <button className="edit-btn" onClick={() => editHandler(todo.id)}> <i className="fas fa-edit"></i> </button> <button className="trash-btn" onClick={() => deleteHandler(todo.id)}> <i className="fas fa-trash"></i> </button> </div> ); }; export default Todo; |
Create a Form.js file in components and write the following code in the same.
import React, { useEffect, useState } from "react"; const Form = ({ todos, setTodos, editTodo, setEditTodo }) => { const [todoText, setTodoText] = useState(""); useEffect(() => { if (editTodo) { setTodoText(editTodo.text); } }, [editTodo]); const handleSubmit = (e) => { e.preventDefault(); if (editTodo) { setTodos( todos.map((item) => { if (item.id === editTodo.id) { return { ...item, text: todoText, }; } return item; }) ); setTodoText(""); setEditTodo(null); } else { setTodos([ ...todos, { text: todoText, completed: false, id: Math.random() * 1000 }, ]); setTodoText(""); } }; return ( <form> <input type="text" className="todo-input" value={todoText} onChange={(e) => setTodoText(e.target.value)} /> <button className="todo-button" type="submit" onClick={handleSubmit}> {editTodo ? ( <i className="fas fa-pen"></i> ) : ( <i className="fas fa-plus-square"></i> )} </button> </form> ); }; export default Form; |
Create a TodoList.js file in components and write the following code in the same.
import React from "react"; import Todo from "./ToDo"; const TodoList = ({ todos, setTodos, setEditTodo }) => { const deleteHandler = (id) => { setTodos(todos.filter((el) => el.id !== id)); }; const completeHandler = (id) => { setTodos( todos.map((item) => { if (item.id === id) { return { ...item, completed: !item.completed, }; } return item; }) ); }; const editHandler = (id) => { const editItem = todos.find((item) => item.id === id); setEditTodo(editItem); }; return ( <div className="todo-container"> <ul className="todo-list"> {todos.map((todo) => ( <Todo key={todo.id} text={todo.text} todo={todo} deleteHandler={deleteHandler} editHandler={editHandler} completeHandler={completeHandler} /> ))} </ul> </div> ); }; export default TodoList; |
Step 3: Now, open app.js file in src folder and Write the following code in the same.
import React, { useState } from "react"; import "./App.css"; import Form from "./components/Form"; import TodoList from "./components/TodoList"; const App = () => { const [todos, setTodos] = useState([]); return ( <div> <header>To-do List</header> <Form todos={todos} setTodos={setTodos} /> <TodoList todos={todos} setTodos={setTodos} /> </div> ); }; export default App; |
Step 4: Now Add some CSS. Create an App.css file in the src folder and write the code to include CSS.
* { margin: 0; padding: 0; box-sizing: border-box; } body { background-image: linear-gradient(120deg, #f6d365 0%, #fda085 100%); color: white; font-family: "Poppins", sans-serif; min-height: 100vh; } header { font-size: 3rem; padding-top: 4rem; font-weight: 600; } header, form { min-height: 15vh; display: flex; justify-content: center; align-items: center; } form input, form button { padding: 0.5rem; font-size: 2rem; border: none; background: white; } form input:focus { outline: none; } form button { color: #ff6f47; background: #f7fffe; cursor: pointer; transition: all 0.3s ease; } form button:hover { background: #ff6f47; color: white; } .todo-container { display: flex; justify-content: center; align-items: center; } .todo-list { min-width: 30%; list-style: none; } .todo { margin: 0.5rem; background: white; font-size: 1.5rem; color: black; display: flex; justify-content: space-between; align-items: center; transition: all 1s ease; } .todo li { flex: 1; } .trash-btn, .complete-btn, .edit-btn { background: rgb(212, 11, 14) ; color: white; border: none; padding: 1rem; cursor: pointer; font-size: 1rem; width: 48px; } .complete-btn { background: #ff6f47 ; } .edit-btn { background: rgb(11, 212, 162); } .todo-item { padding: 0rem 0.5rem; } .fa-trash, .fa-check, .fa-times { pointer-events: none; } .fall { transform: translateY(10rem) rotateZ(20deg); opacity: 0; } .completed { text-decoration: line-through; opacity: 0.5; } .fa-pen { font-size: 25px; } |
Step 5: Update the index.js and index.css files as per the mentioned repository.
Step 6: Update the index.html file of the public folder as per the mentioned repository.
Add the below scripts before the title
<link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;600;700&display=swap" rel="stylesheet"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous" /> |
Step 7: Run the application using the following command.
npm start |
Folder Structure:
6. When to Use React and When to Use Svelte?
You can only conclude a winner in a Svelte vs React if you know how useful they are. And you can pick the right tool if you know where to use them.
You can use React in the following conditions:
- Building dynamic user interfaces
- Needs a large ecosystem of tools and libraries
- Complex components and state management requirements
- Large scale projects
You can use Svelte for the following:
- Small codebase
- Enhanced performance
- Developing simple components
- Small to medium-sized projects
7. Conclusion
This article is a detailed discussion of Svelte vs React that provides an overview of each contender along with their features, benefits, limitations, when to use them, and which popular companies use them. But all of that will be irrelevant if you aren’t clear on your project requirements. Identify the nature and scope of work for your project and pick a suitable candidate.
If you have to develop a web application with minimal overhead and maximum performance, work on a small project, or are searching for a lightweight framework that offers simplicity and speed in development then in all these instances, Svelte is the way to go.
On the other hand, if you need a wide range of tools and libraries for your project along with some guidance for development then you need a popular library that boasts an extensive ecosystem and a large active community. And that’s React. It helps you create complex user interfaces easily.
The insights offered in this React vs Svelte comparison will surely enable you to select a suitable solution to fulfill the specific needs of your software development project.
FAQs
1. Is Svelte better than React?
When working on small projects, Svelte is better than React. But in terms of large projects, React is a more suitable option.
2. Is it worth learning Svelte?
Yes, Svelte is worth learning as it proposes a radical approach to UI development. This compiler turns your declarative components into efficient JavaScript code. Svelte is an ideal choice for building web applications that are fast and lightweight.
3. What big companies use Svelte?
Big companies that use Svelte include FusionCharts, The New York Times, Chess.com, and The Guardian.
4. What big companies use React?
Airbnb, Netflix, Twitter, and Facebook are some of the big companies that use React.
5. Is Svelte smaller than React?
Svelte is smaller than React in terms of bundle size. React uses a large runtime library to handle and update DOM whereas the Svelte code is compiled and optimized during the build process. However, the actual sizes vary depending on the project requirements.




Comments
Leave a message...