
There is a wide variety of choices available when deciding on a front-end JavaScript framework. Competition is heating up with the introduction of new front-end frameworks like Svelte and Vue.js. These days, Svelte and Vue are the go-to frameworks for front-end developers looking to create minimalist, well-structured UIs. Svelte and Vue are popular front-end frameworks for building modern web applications. This article will compare Svelte vs Vue, two popular frontend development frameworks, and present a comprehensive description of both.

1. What is Svelte?
Svelte is an open-source JavaScript framework for making dynamic websites. Like other Javascript frameworks like React and Vue, Svelte’s primary goal is to facilitate the creation of online applications. However, Svelte is a lightweight javascript framework that provides a unique experience for developers through things like low code, no virtual DOM, and genuine responsiveness.
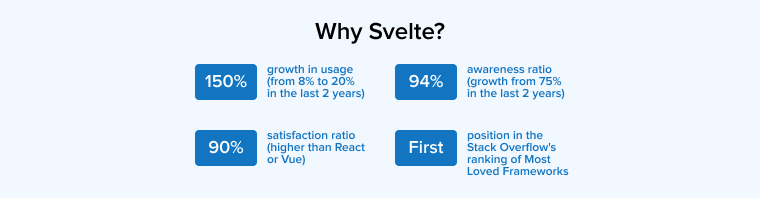
Svelte is the easiest JavaScript framework to learn. Recently, it was ranked #1 as the Most Loved Framework in StackOverflow's 2021 Survey.
— Kevin (@kvncnls) September 28, 2021
Let's find out why. 🤔
Svelte Thread 🧵👇 pic.twitter.com/i6rAl10blV
Svelte, created in November 2016 by Rich Harris, is a swift and compact front-end framework. It’s renowned for its speed since it functions as a Svelte compiler and finishes all of the framework’s work before sending it to the browser. Svelte makes it simple for even inexperienced programmers to contribute to a project.
Svelte may be a relatively new product, but its special features have already won the hearts of programmers. And the data backs it up too! StackOverflow users picked Svelte as their favorite fronted framework, demonstrating the framework’s committed following.
1.1 Use Cases of Svelte

One of the strongest points of Svelte, React, and Vue is their usefulness. The most typical applications of Svelte are:
- Single-page applications (SPAs).
- Programs designed to run on batteries or with minimal processing power. Svelte-built apps require less data to be downloaded because of the reduced amount of code required, making them ideal for low-power devices.
- Visualization apps with a focus on interactivity. The responsiveness of the graphics is much improved using a runtime-less framework.
1.2 Features of Svelte

- There is no necessity for waiting for the virtual architecture to reflect and then analyze the changes in the UI because of its excellent approach to declaring factors that modify the user interface quickly with the modification in data.
- One of Svelte’s primary selling points is the minimal code it requires. The framework’s focus is on facilitating the development of true business logic without the need for excessively sophisticated coding.
- There is no virtual structure or Document Object Model (DOM), which makes the program even quicker and improves the user experience.
- Excellently compact framework (minified size of 4.1k) thanks to clever usage of up-to-date JavaScript.
- Simple and easy to understand, it produces code that is both high quality and short in size. It facilitates app creation and upkeep at any time. There will be no disruption caused by new or departing team members or resources. Anyone may get right in and start contributing, no need to first fully grasp the intricacy of the task at hand.
2. What is Vue?
Vue.js, or just Vue, is a web application framework built on JavaScript and the Model-View-Controller pattern. Evan You, a software developer, built it, and their proactive core development team is responsible for keeping it updated. Vue, which debuted in February 2014, is quickly becoming a popular javascript framework.
Vue is a free and open-source lightweight framework made possible by the support of several businesses. Vue’s open-source ethos, along with its features and support, makes it a powerful challenger to Facebook’s React and Google’s Angular, both of which contribute to its popularity.
Vue’s progressiveness and flexibility have made it a popular choice for building web app user interfaces. It’s also often lauded for being very adaptable, compatible with other languages and systems, and cross-platform. It relies on virtual DOM for dependable operation.
2.1 Use Cases of Vue
Versatility is another area where Svelte and Vue vary. Vue is a progressive javascript framework that may be utilized for almost any development endeavor.
Single-page apps, minimum viable products, progressive web apps, and dynamic landing pages are ideal candidates for development in this frontend framework. Only Svelte has a narrow focus, whereas React and Vue are capable of handling a wide range of tasks. Because of Vue’s flexibility and incremental adaptability, Vue can be used in different ways as per its use cases. Some of these ways are:
- Single-page Authentication
- Static Site Generation
- Server-side Rendering
- Enhancement of static HTML without building a setup.
2.2 Features of Vue
One of the powerful features of Vue.js 💚 is the ability to use scoped-slots to create flexible, reusable components.
— John Philip (@amjohnphilip) January 25, 2023
Scoped slots allow you to pass a template from a parent component to a child component, and then manipulate the data in the child component's template. pic.twitter.com/lzdDi0gUqn
- Virtual DOM: Vue.js uses a virtual DOM to update the DOM, which improves efficiency and provides a more consistent interaction for the user.
- HTML Elements: This frontend framework facilitates the rapid development of a reusable HTML custom element.
- Server-Side Rendering: It allows for server-side rendering, which speeds up page loads and modifies class values.
- Single File Components: It allows you to specify your styles, scripts, and templates all in one Vue file.
3. Svelte vs Vue: A Depth Comparison
3.1 Getting Started – Installation
Let’s get a sample app ready for both frameworks so we can compare and contrast them more easily. Making separate directories for each framework is the first step. First, navigate to each directory using the command-line interface (cd), and then execute the instructions listed below.
Vue
The Vue CLI can be installed with the following command:
npm install -g @vue/cli # OR yarn global add @vue/cli |
When setup is complete, you may begin scaffolding a Vue project by using the following command:
vue create vue-sample-app |
Navigate to the vue-sample-app folder and hit “run” to launch the app.
cd vue-sample-app |
Then, follow these steps to launch the test server:
npm run serve |
Svelte
Use this command to launch a fresh Svelte application:
npm create svelte@latest myapp
cd myapp |
To get everything set up, type in the following command:
npm install |
Launch a brand-new test server now:
npm run dev |
To keep things simple, rather than creating our own components for the app’s source codes and then importing them into App.svelte and App.vue, we’ll just utilize them.
Let’s organize the App.svelte and App.vue files by moving the following segments of code there:
//VUE <label>City </label> <label>Town </label> <div class="location">Location: {{location}} </div> <button>Reset</button> export default { name: 'App', data(){ return{ city: "", town: "" } }, methods: { handleReset(){ this.city = "" this.town = "" } }, computed: { location(){ return this.city + " " + this.town } } } <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } input{ display: block; margin-bottom: 15px; width: 200px; height: 35px; } button{ width: 60px; height: 30px; } .location{ margin-bottom: 10px; } </style> |
//SVELTE <script> let city = ""; let town = ""; $: location = "Location: " + city + ' ' + town; const reset = () => { city = ""; town = ""; } </script> <main> <div> <label>City</label> <input type="text" bind:value={city}> <label>Town</label> <input type="text" bind:value={town}> <button on:click={reset}>Reset</button> </div> <div> {location} </div> </main> <style> main{ background-color: white; } </style> |
Each program features two reactive variables—city and town—that are tied to input fields and an event handler icon that clears the reactive variables.
3.2 Syntax Comparison
Svelte and Vue have many similarities in their templating structures and syntactical aspects, as you may have observed. Single-file components (.svelte or.vue) are used by both of these frameworks; this is a specialized file format that stores a component’s template, functionality, and style all in one place.
There are three pieces that make up a single-file component:
- Template: The component’s HTML markup is located in the <template></template> section.
- Script: All the component’s JavaScript code is located in the <script></script> sections.
- Style: The component-specific style is located in the <style>/style> section.
Unlike Vue’s <template>, Svelte does not feature a template tag for enclosing HTML in a component. Any HTML markups can be specified inside the component.
3.2.1 Declarative Rendering
The way in which each template refers to declarative data characteristics is the most obvious distinction between the two. Rather to using many sets of braces, Svelte just needs one set of curly ones { }:
<div> {location} </div> |
On the other hand, Vue uses double curly braces {{ }}, in what is also known as the mustache syntax:
<div> {{location}} </div> |
3.2.2 Data Binding
The way in which each template refers to declarative data characteristics is the most obvious distinction between the two. Svelte utilizes a single set of curly brackets {}:
Vue, on the contrary, employs the mustache syntax, which consists of double curly braces {{ }}:
Svelte and Vue employ unique properties termed directives to link model data to templates. The purpose of a directive is to put effects on the DOM in response to modifications in the value of an expression.
Vue and Svelte share the bind directive for data binding. The bind directive takes two parameters, separated by a colon: the component that it is defined on and a data attribute or reactive variable to bind to it.
The following is an example of an input field from the Svelte app’s source code. A value argument and a reactive variable named city: are provided to the bind directive.
<input type="text" bind:value={city}> |
The bind directive in the preceding code binds the input field value to the reactive variable city. When the state of the input field shifts the reactive variable will be updated to reflect the change.
Vue adds a v- prefix to its directives; consequently, the bind directive will be specified as implies in Vue:
v-bind:value |
In the Vue application, the v-bind directive was replaced with v-model. v-bind in Vue binds data in only one direction, whereas v-model establishes two-way bindings.
Assume that we use v-bind to bind each of our input fields to the model’s data properties. Only an alteration in the condition of the input field would activate reactivity. With the v-model, however, both changes to the data property and the state of the input element would initiate reactivity.
3.2.3 Computed Property
The dollar sign $: label is employed to indicate a computed value by adding it to a top-level assignment or assignment that is not contained within a code block or function.
A computed value or property is a reactively declared assignment that admits reactive variables. Once reactive variables alter the calculated value adjusts accordingly. A computed value is essentially a state that relies on other states.
Values that appear explicitly within the $: block become dependent on the reactive statement.
In the Svelte application, location is a computed value dependent on the reactive variables city and municipality. We designated the reactive variables to the calculated value and referred to the resulting value in the template:
$: location = "Location: " + city + ' ' + town; |
Every time a city or town alters its location it will recompute and refresh the Document Object Model (DOM) to reflect the change. Computed properties are specified and allocated named operations that return a code expression based on the data model in Vue component objects.
export default { name: 'App', data(){ return{ city: "", town: "" } }, computed: { location(){ return "Location: " + this.city + " " + this.town } } } |
Here’s an extract of the Vue demo project where we implement a location function as a computed property. After concatenating the city and town data attributes, we sent back an expression. The DOM will be refreshed whenever the computed property is recalculated due to a change in the underlying data properties.
3.3 Learning Curve
Examine how easy it is for programmers to pick up on the framework as well. A front-end framework’s high learning curve can discourage developers from using it.
Vue
Vue also offers a low barrier to entry for new users. It shouldn’t take long for anyone who knows ECMAScript 6 and the basics of JavaScript to feel at home with the Vue.js framework.
Svelte
There is no steep learning curve associated with using Svelte. One of the newest javascript frameworks available, it has simplified and streamlined features that don’t require as much in-depth understanding or specialist experience. It’s easy enough for developers with even a rudimentary grasp of JavaScript to implement. Svelte also comes with a ton of HTML, CSS, and JavaScript reusable components that make developing web applications much simpler. Despite its apparent lack of complexity, it is every bit as powerful, resilient, and low-maintenance as Vue.
3.4 Performance
Vue
With every new function or extended component, the Vue app’s state becomes more unclear, making it harder for the application to load rapidly. Fortunately, this framework includes a virtual Document Object Model (DOM) that may be used as the default tool for app speed optimization. One of Vue’s main selling points is its support for lazy loading.
It decreases the time required for the page to load. Vue manages a third-party library in an asynchronous fashion, taking care of the important dependencies automatically by classifying libraries into the ones that must be incorporated into the application’s primary bundle and those that may be eliminated on routes across the core bundle.
Svelte
As far as frameworks go, Svelte is one of the most developer-friendly options out there. It provides fantastic versatility for writing high-quality code that runs well. User code is optimized during compilation. As a result, users may expect programs to load and navigate their user interfaces quickly while incurring as little cost as possible.
Svelte can outperform competing frontend frameworks in many situations without significantly increasing development costs. This compile-time framework prioritizes efficiency gains above Virtual DOM optimizations. Since Svelte avoids the complexities of Virtual DOM overhead and concurrent modes, it provides excellent speed.
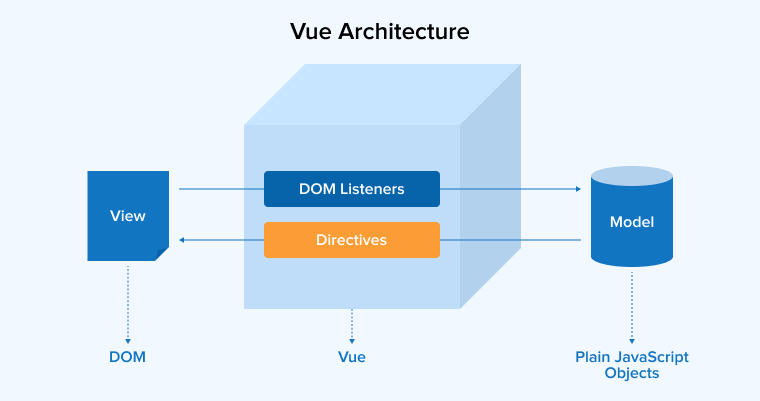
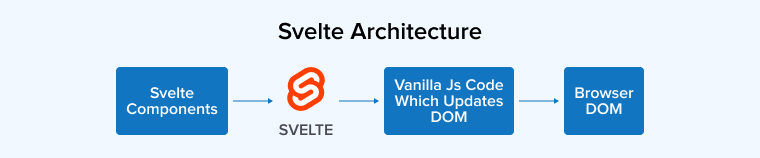
3.5 Architecture
Vue

Vue prioritizes the ViewModel methodology and the MVVM pattern for enterprise application development. Two-way binding connects the View component to the Model component. The initials M, V, and VM of this framework are as follows:
Model: Similar to JavaScript’s Model object in terms of functionality. The data instance is converted into reactive elements for generating separate storage levels once it reaches the Model section.
View: The View component of Vue is responsible for handling DOM objects in practice. DOM-based templating is used to generate root items that match the specified DOM nodes.
ViewModel: The ViewModel class is responsible for coordinating the data and presentation in the application’s UI. The principal point of interface between a developer and the code is this object.
Vue’s Filters and Directives are the abstracted building blocks of the framework’s DOM structures. Vue is not a full-fledged framework like most other technologies; as a result, its View layer architecture allows for more fluid and straightforward management of web application development.
Svelte

Currently, the official documentation lacks any helpful details on the architecture of Svelte-based apps. Svelte’s internal architecture is well-crafted for processing inputs from the user interface in record time. Instead of first loading a virtual structure and then reflecting the data into the actual user interface, Svelte, which acts as a compiler, may directly show the website by reusing the javascript that already exists on the server.
When compared to other frameworks, Svelte is more efficient when it pertains to building complex user interfaces since it facilitates a speedy procedure when it refers to giving the content to the users in regards to this feature.
3.6 Testing
Vue
Vue is becoming increasingly popular with standard testing capabilities that are both easy to use and effective. It does not provide unnecessary bells and whistles and it does not compromise its testing capabilities. Vue unit tests often employ Jest, Mocha, or Chai, which are all quite similar to other frameworks. Vue Testing Library and Vue Test Utils are two of the libraries that come with the company’s official stamp of approval.
They provide for simple refactoring and code debugging by providing entry to the application and user-specific APIs. Since this framework supports continuous integration/continuous delivery and incorporates hot reloading, it is possible to establish faster feedback cycles.
Svelte
If you prefer the “lean web” philosophy, Svelte is a better choice. It’s reasonable to conclude that the primary focus of Svelte is on providing small-footprint libraries and simplifying calculations. Since the front end is primarily concerned with how users experience and interact with your web application, this design makes Svelte a more suitable choice for writing tested code.
Svelte is more business-friendly since it produces code that can be easily tested. It encourages the practice of writing unit tests and provides a Svelte testing library, a minimal method of validating Svelte code.
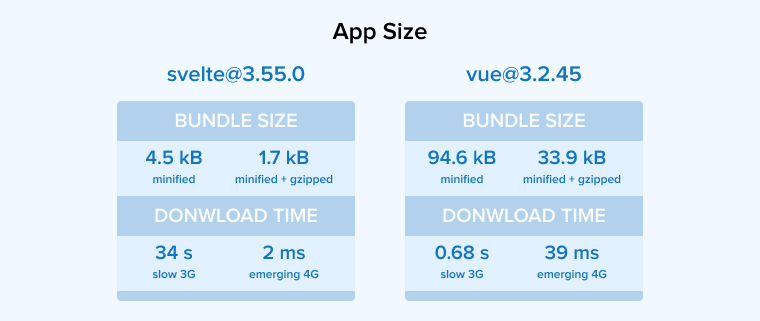
3.7 App Size

Vue
Vue’s wide ecosystem and technologies simplify the administration of sophisticated software. The framework is small and quick to load, unlike many others written in JavaScript.
Svelte
In contrast to Vue’s focus on large-size apps, Svelte’s focus is on developing modest bundle sizes of applications (about 6 KB gzipped). The svelte compiler minimizes the need for extra libraries and other frameworks, which aids in optimizing loading times.
3.8 User Experience
Vue
Vue’s available technology stack makes it a strong contender for creating a responsive user interface for web development. Because of virtual DOM, UI designers have greater leeway to experiment without worrying about the immediate visual effects of their changes within the app.
This framework’s v-bind binding feature makes it simple for developers to specify HTML properties and values that may be updated at any moment without affecting the framework’s current code. Material components and UI tools like Cron generator, Chakra-ui-Vue, etc. let you modify templates, animations, and transitions to your heart’s content.
Further Reading – Best Vue Component Libraries
Svelte
Svelte is an elegantly designed intelligent UI framework. The beautiful design of its components, syntax, and underlying foundation all contribute to a robust and satisfying user experience. Web application scaling issues are encouraged, and contributions from anywhere in the globe are welcome.
Technology has also progressed in the areas of speed and component pattern dependability. It allows for a more efficient design of current component-based user interfaces (by skipping the intermediate step of loading the virtual structure/DOM). The produced program is also quite light, thus it loads quickly compared to applications built with other frameworks.
With the load time decreased and material quickly served, the user experience is swift, fluid, and functional.
3.9 Development Speed
Vue
Vue’s lightweight framework and render function allows for continued rapid app development. It also provides tools for development, including the Vue CLI, Vue Router, and the Vue DevTools, which all contribute to a more efficient development process.
Svelte
Both of these front-end frameworks are lightning-fast when it comes to code creation. Svelte allows developers to write code that is both compact and expressive, which improves app performance and speeds up development time. It also eliminates the prerequisite of code compilation.
3.10 Security
Vue
As Evan, the creator of Vue, has said, “built-in sanitizer may add additional bundle weight for an uncommon use case,” automated protection of Vue programs against assaults like XSS or other vulnerability attacks is not conceivable. However, Vue may also inject the appropriate HTML, URL, and JS codes for execution before and after rendering to maintain application security.
Svelte
The official Svelte document currently lacks any required requirements for security patches and best practices.
3.12 Sample App Development
Vue
Prerequisites: Presence of Node.js and Vue is required in the system.
Step 1: Create a new vue app with the following command. Also select version 3 for our application.
vue create vuetify-todo |
Step 2: Now install the vuetify package for better UI. so run the command below in the terminal.
npm install vuetify |
Step 3: Install router package with the help of following command.
npm install vue-router |
Step 4: Create router folder within src folder. Also create index.js file within router folder and add the following code.
import { createRouter, createWebHashHistory } from 'vue-router' import Todo from '../views/Todo.vue' const routes = [ { path: '/', name: 'Todo', component: Todo } ] const router = createRouter({ history: createWebHashHistory(), routes }) export default router |
Step 5: Now we can edit the code in the App.vue file for route. Removed all the preloaded code and replaced it with the following.
<router-view></router-view> |
Step 6: Update the “main.js” file with the following code.
import { createApp } from 'vue' import App from './App.vue' import router from './router' import vuetify from './plugins/vuetify' import { loadFonts } from './plugins/webfontloader' loadFonts() createApp(App) .use(router) .use(vuetify) .mount('#app') |
Step 7: Create “Views” folder in the “src” folder. Create a “Todo.vue” file in this folder.
<template> <div class="home"> <v-text-field clearable hide-details v-model="newTaskTitle" class="pa-3" variant="outlined" label="Add Task" @click:appendInner="addTask" @keyup.enter="addTask" :append-inner-icon="newTaskTitle ? 'mdi-plus' : ''" ></v-text-field> <v-list class="pt-0" flat> <div v-for="task in tasks" :key="task.id"> <v-list-item @click="doneTask(task.id)" :class="{ 'bg-blue-lighten-5': task.done }" > <template v-slot:prepend> <v-list-item-action start> <v-checkbox-btn :model-value="task.done"></v-checkbox-btn> </v-list-item-action> </template> <v-list-item-title :class="{ 'text-decoration-line-through': task.done }" > {{ task.title }} </v-list-item-title> <template v-slot:append> <v-btn @click.stop="deleteTask(task.id)" color="primary lighten-1" icon="mdi-delete" variant="text" ></v-btn> </template> </v-list-item> <v-divider></v-divider> </div> </v-list> </div> </template> <script> export default { name: "Home", data() { return { newTaskTitle: "", tasks: [ { id: 1, title: "Wake up", done: false, }, { id: 2, title: "Get bananas", done: true, }, { id: 3, title: "Eat bananas", done: false, }, ], }; }, methods: { addTask() { let newTask = { id: Date.now(), title: this.newTaskTitle, done: false, }; this.tasks.push(newTask); this.newTaskTitle = ""; }, doneTask(id) { let task = this.tasks.filter((task) => task.id === id)[0]; task.done = !task.done; }, deleteTask(id) { this.tasks = this.tasks.filter((task) => task.id !== id); }, }, }; </script> |
Step 8: Run the application using the below command.
npm run serve |
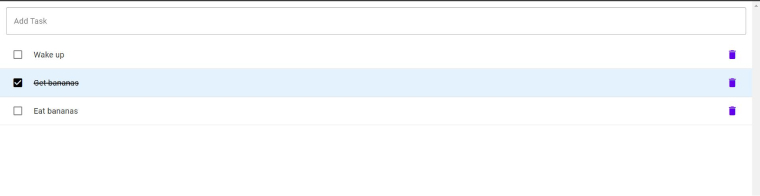
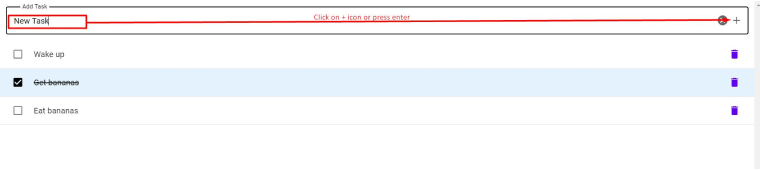
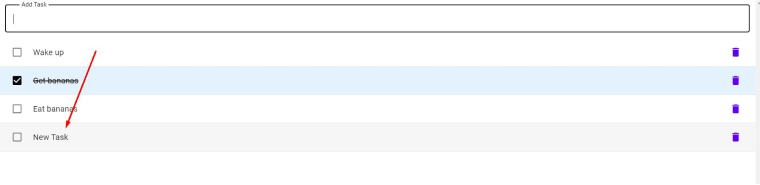
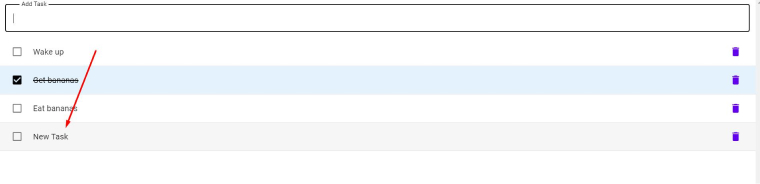
Step 9: Output:




Svelte
Prerequisites: Node + npm, and svelte are required to compile and build the code.
Step 1: Create a new Svelte app
npm create svelte@latest to-do |
Step 2: Create a new folder named “components” inside the “src” folder. Create a file named “AddTodo.svelte” with the following code.
<script lang="ts"> import { createEventDispatcher } from 'svelte' const dispatch = createEventDispatcher() let title: String = '' let titleEl: HTMLElement const addTodo = () => { dispatch('addTodo', title) title = '' } const onCancel = () => { title = '' } </script> <form on:submit|preventDefault={() => (title.trim() ? addTodo() : '')} on:keydown={(e) => e.key === 'Escape' && onCancel()} > <input id="todo-0" class="input input_lg" type="text" autoComplete="off" bind:value={title} bind:this={titleEl} /> </form> |
Step 3: Create a “Todo.svelte” file in the components folder. And add the following code in the same.
<script lang="ts"> import { createEventDispatcher } from 'svelte' const dispatch = createEventDispatcher() import type { TodoType } from '../types/todo.type' export let todo: TodoType let isEditing = false let title = todo.title function onToggle() { updateTodo({ isComplete: !todo.isComplete }) } function editTodo() { isEditing = true } function deleteTodo() { dispatch('deleteTodo', todo) } function cancelEdit() { title = todo.title isEditing = false } function saveTodo() { updateTodo({ title: title }) isEditing = false } function updateTodo(updatedTodo: Partial<TodoType>) { todo = { ...todo, ...updatedTodo } dispatch('updateTodo', todo) } </script> <div class="stack-small"> {#if isEditing} <form class="stack-small" on:submit|preventDefault={saveTodo} on:keydown={(e) => e.key === 'Escape' && cancelEdit()} > <div class="form-group"> <input id="todo-{todo.id}" class="todo-text" autoComplete="off" bind:value={title} /> <div style="float: right;"> <button type="button" class="btn" on:click={cancelEdit}> Cancel </button> <button type="submit" disabled={!title} class="btn btn_primary"> Save </button> </div> </div> </form> {:else} <div class="c-checkbox"> <input type="checkbox" id="todo-{todo.id}" on:click={onToggle} checked={todo.isComplete} /> <label for="todo-{todo.id}">{todo.title}</label> <div style="float: right;"> <button type="button" class="btn" on:click={editTodo}>Edit</button> <button type="button" class="btn btn_danger" on:click={deleteTodo}> Delete </button> </div> </div> {/if} </div> |
Step 4: Create a “Todos.svelte” file in the component folder and add the following code.
<script lang="ts"> import Todo from './Todo.svelte' import AddTodo from './AddTodo.svelte' import type { TodoType } from '../types/todo.type' export let todos: Array<TodoType> $: todoId = todos.length ? Math.max(...todos.map((todo) => todo.id)) + 1 : 1 function addTodo(title: string) { todos = [...todos, { id: todoId, title, isComplete: false }] } function updateTodo(todo: TodoType) { const index = todos.findIndex((t) => t.id === todo.id) todos[index] = { ...todos[index], ...todo } } function removeTodo(todo: TodoType) { todos = todos.filter((t) => t.id !== todo.id) } </script> <div class="todoapp stack-large"> <AddTodo on:addTodo={(e) => addTodo(e.detail)} /> <ul role="list" class="todo-list stack-large"> {#each todos as todo (todo.id)} <li class="todo"> <Todo {todo} on:updateTodo={(e) => updateTodo(e.detail)} on:deleteTodo={(e) => removeTodo(e.detail)} /> </li> {:else} <li>No todos added yet</li> {/each} </ul> </div> |
Step 5: Edit the “index.html” file in the public folder as below:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta /> <title>Svelte To-Do list</title> <link rel="icon" type="image/png" href="/favicon.png" /> <link rel="stylesheet" href="/global.css" /> <link rel="stylesheet" href="/build/bundle.css" /> <script defer src="/build/bundle.js"></script> </head> <body /> </html> |
Step 6: Create a “todo.type” file in src/types folder and add following code.
export type TodoType = { id: number title: string isComplete: boolean } |
Step 7: Open src/App.svelte file and replace the content with the following code:
import Todos from './components/Todos.svelte' import type { TodoType } from './types/todo.type' const todos: TodoType[] = [ { id: 1, title: 'Wake up', isComplete: true }, { id: 2, title: 'Drink water', isComplete: false } ] |
Step 8: Open “main.ts” file in src and replace the following content.
import App from './App.svelte' const app = new App({ target: document.body }) export default app |
Step 9: Test the application through the below command.
npm run dev |
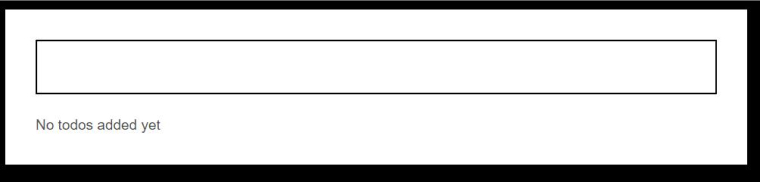
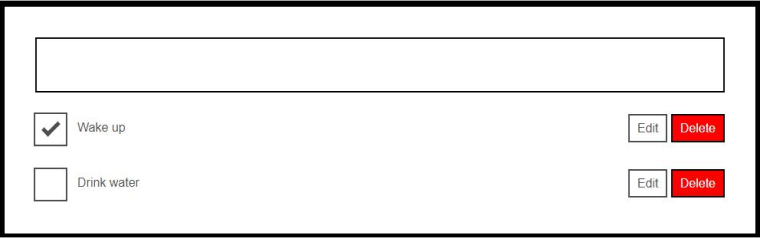
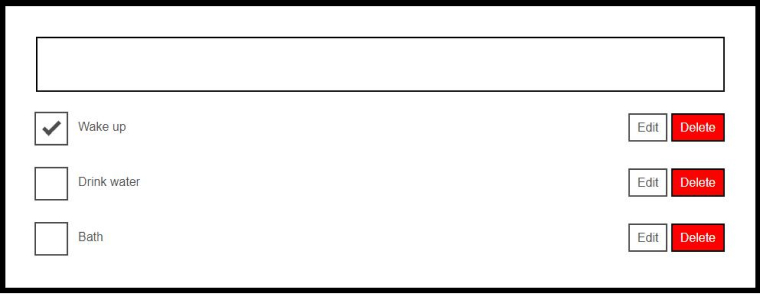
Step 10: Output



3.13 Community Support
One of the most widely used front-end frameworks, Vue.js has strong community support . The enormous amount of guides, events, and Stack Overflow queries as well as the thriving ecosystem of plugins and utilities attest to the language’s popularity.
Svelte, on the contrary, has a smaller but steadily expanding developer community despite being a newer framework than both Vue.js and React. Svelte enthusiasts are rapidly growing the community, constantly making more tutorials, forums, Stack Overflow questions, and plugins and tools available each day.
4. Svelte vs Vue : Comparison Table
| Key Points | Vue | Svelte |
| Compilation | Makes use of compiled rendering functions. | Builds JavaScript code from individual components. |
| Reactivity | The use of calculated characteristics for reactive data binding. | The use of a reactive programming model for built-in responsiveness. |
| Virtual DOM | Yes | No |
| Toolkits | Full-featured development toolchains, such as Vue DevTools. | Compact development environments like SvelteKit. |
| Syntax | Use a template syntax that relies on declarative statements. | Use reactive statements with as little markup syntax as possible. |
| CSS Handling | Allows for preprocessors, scoped styles, and modules in CSS. | Scoping and style in CSS are implemented in-built. |
| Safety Measures | Offer security measures. | There are no internal safety measures. |
| Adaptability | Adaptable to many architectural styles. | Extremely adaptable because of its modular design. |
| Community Support | Substantial and dynamic public backing. | Limited community support . |
5. When Svelte is the Best Choice?
If you are concerned a lot about how much your app weighs, Svelte is the best option out of React, Angular, and Vue. Our comparison of Svelte and Vue’s performance shows that app size has a direct impact on performance; if you anticipate having problems with app size, Svelte is the better choice.
If you intend to use this on low-power gadgets, Svelte.js is 100% lighter and faster than Vue, especially on low-capacity smartphones.
6. When is Vue the Best Choice?
You can choose Vue when convenience and speed are paramount. Vue outshines Svelte thanks to its robust router, Vue-router, and seamless data management through Vuex. This framework also provides the option to rebuild these parts.
When robust integration tools and adaptability are a must, you may use HTML, JS, or JSX to build the templates, and they work quite well with the various CSS modules. As a result, Vue can be used in any project.
Vue’s structure incorporates features from React and Angular, so developers shouldn’t have any trouble transitioning over to it. If you’re deciding between Svelte and Vue.js and have experience with React and/or Angular, you’ll find that Vue is significantly simpler to learn.
7. Pros and Cons of Svelte Framework
7.1 Pros of Svelte Framework
1. Simple to Use
Getting started with Svelte is a breeze because of how intuitive it is. Another option is to directly edit a.html or .svelte file with the code. This makes Svelte a more accessible option for building websites.
2. Lower Operating Expenses
With Svelte, you can minimize the extra load time caused by JavaScript frameworks. To enhance code readability and reusability, JavaScript compilers transform Svelte into standard JavaScript. This allows for quicker iteration on web apps.
3. No Virtual DOM Compilation
Svelte streamlines communication between your applications and browser by eliminating unnecessary layers. This leads to enhanced functionality in Svelte.
4. Automated Updates
Svelte’s stated variables allow for automated data updates. There is no need to wait for the software to be updated to enjoy the improved user experience.
7.2 Cons of Sevelte Framework
1. Lack of Community Support
The Svelte JavaScript framework is still in its infancy and lacks the maturity and resources of more established frameworks. Therefore, it may take more time than you’d want to find solutions to your Svelte-related problems.
2. Inadequate Development Tool Options
There aren’t a lot of development tools for Svelte yet because it’s still a young framework.
3. No Cross-Platform Development
Cross-platform development can’t be considered when working with the Svelte web development framework.
8. Pros and Cons of Vue Framework
8.1 Pros of Vue Framework
1. Progressive
There’s no need to stop development to arrange a migration to or integration of Vue; just start adding the framework to your code as you build new components.
2. Conventional
Vue’s built-in solutions for creating state support for handling components and animations mean that developers don’t have to spend extra time writing boilerplate code. Building Vue apps using the standard method is much quicker.
3. Effective Size
Vue’s framework keeps getting faster and more lightweight with each new iteration. Vue’s optimization features release developers from the tedium of debugging and refining the code so that they may focus on adding new features.
4. Functional Extension
Vue’s function-based, accumulative API characteristics make it easy to compose complex logic for application components. Understanding application components allows us to scale their capabilities as needed.
8.2 Cons of Vue Framework
1. Community
The linguistic skills of Vue’s community members are very lacking. Vue’s popularity in China and the surrounding areas means that most Vue-related conversation takes place in Chinese, making it difficult for English-speaking developers to learn from and contribute to the community.
2. Code Reactivity
Vue’s two-way binding is useful for building and keeping in sync components across an app. The DOM also causes the rendering of data chunks or feature components.
3. Support
The relative newness of Vue means that less seasoned developers face challenges when resolving issues in large-scale projects.
4. Resource limitation
Vue has a sizable ecosystem, however, its plugins and utilities aren’t universally interoperable with other frameworks and technologies. It doesn’t work with the majority of the tools out there, either.
9. Final Thoughts
Svelte and Vue, both written in Javascript, actively boost library support and code reusability, all while shrinking time-to-market. Because of their extensive library of pre-built features, they are an excellent option for rapidly developing web applications. In addition to speedy development, Svelte and Vue cut down on expenses.
There are positive aspects to every application. Talk to seasoned developers about your project, sort the features in order of importance, and then choose a framework that complements your abilities.
10. FAQs
Can Svelte be Used for Large Projects?
Yes, Svelte is used by some of the biggest organizations like IKEA, Spotify, and NBA for their large-scale applications. The reason behind it is that Svelte offers high performance along with ease of use and simplicity for creating applications of all sizes.
Why Use Vue Over Svelte?
Vue is used over Svelte because it offers virtual DOM that ensures that changes can be made easily within the application.
Which is Easier Vue or Svelte?
Vue offers a gradual learning curve while Svelte has a relatively gentle learning approach due to its minimal and simple features.
Should I Switch from Vue to Svelte?
Both Vue and Svelte frameworks offer unique features and developing experiences. One must go through each of its functionalities to choose the best framework.




Comments
Leave a message...